Что такое микроразметка Schema.org.: все, что вы должны знать и использовать на сайте
Содержание
Объясняем, чем заменить <img src="/pictures/logo.svg">, и даем инструкцию по работе с микроразметкой Schema.org.
Даже суперполезный, актуальный и качественный контент может остаться незамеченным вашей аудиторией, если поисковые роботы пройдут мимо него. Помочь веб-паукам можно с помощью микроразметки. Давайте разберемся, что она собой представляет, и что вы должны о ней знать, если хотите, чтобы ваш сайт приносил прибыль.
Язык, на котором говорят только роботы
Микроразметку часто называют единым языком, который одинаково понимают и трактуют веб-пауки всех поисковых систем. Этот язык роботы освоили еще в 2011 году. И с тех пор «общаются» только на нем. Для несведущего человека микроразметка — та еще тарабарщина. Сами посудите:

Сплошные HTML-коды. Однако именно благодаря им поисковые роботы безошибочно определяют, где на странице указаны контакты вашей компании, а где информация об оплате. Микроразметка используется не только для текстовой части сайта. Чтобы показать роботам, что картинка в шапке сайта — это ваш фирменный логотип, тоже нужно использовать фрагмент микроразметки.
Какая польза от микроразметки?
Часть SEO-специалистов считает, что тратить время на прописывание атрибутов на всех страницах сайта бессмысленно. Достаточно разметить «Контакты» и, например, «Новости». Якобы на результатах продвижения это практически не сказывается. Однако в аналитическом отчете «Яндекс и Google. Факторы ранжирования 2019» высказывается прямо противоположная точка зрения. Авторы отчета утверждают, что микроразметка schema.org — «новомодное веяние», однако использовать ее все-таки стоит, потому как она обеспечивает удобство пользователей. Ну а если пользователям удобно, то и поведенческие показатели улучшаются, на сайт привлекается более качественный трафик, а продвижение дает ощутимые результаты.
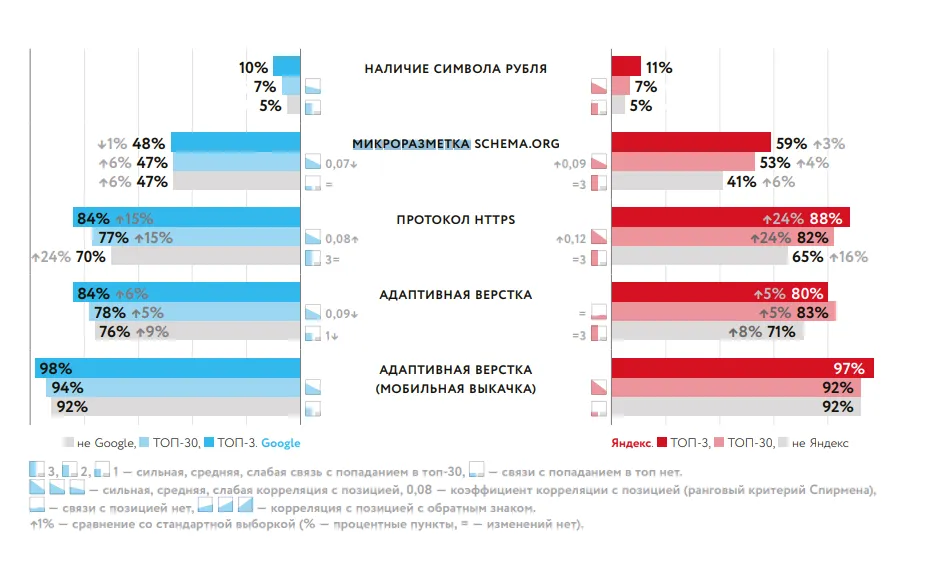
Чтобы наглядно показать, как Яндекс и Google оценивают сайты, которые не поленились разметить, мы вытащили из аналитического отчета вот такую замечательную диаграмму:

На ней отлично видно, что большая часть сайтов, попадающих в топ-3 и топ-30 поисковых систем, использует микроразметку. Думаем, это хороший повод, чтобы взять с них пример. Вы ведь хотите попасть на первую страницу Яндекса и Google?
К вопросу о том, как микроразметка влияет на веб-пауков и пользователей. Благодаря schema.org нужная информация автоматически подтягивается в сниппет и легко распознается роботами. Описание сайта, выводящееся в поиске, получается более подробным, что помогает снизить процент отказов. Ведь пользователь еще до посещения сайта понимает, найдет он на нем нужную информацию или нет. Релевантность страниц сайта увеличивается как для поисковых систем, так и для пользователей.
А кто это сказал вообще? Авторы аналитического отчета «Яндекс и Google. Факторы ранжирования 2019» — Михаил Волович и специалисты компании «Ашманов и партнеры». Если вы хотя бы краем уха слышали про SEO, то фамилию российского гуру продвижения вы точно узнали. Лаборатория «Ашманов и партнеры» с 2014 года анализирует работу поисковиков, вычисляет их алгоритмы и важные факторы ранжирования. Поэтому верить этим ребятам можно как себе.
Какими бывают микроразметки?
- Микроданные
Используется для описания специальных данных, например, дат событий и отзывов. Содержат такие элементы, как itemscope (показывает, что относится к описанию объекта), itemtype (дает ссылку на тип объекта), itemprop (обозначает свойства объекта). В словарь микроданных входят все простые атрибуты, в том числе <span> и<div>.

- Микроформаты
Для этого типа разметки используют атрибут class, относящийся к тегам <span> и <div>. Он помогает давать описания типам данных, размещенных на страницах сайта. Например, на странице с анонсом мероприятия микроформаты используют для обозначения времени, даты и места, в котором состоится событие. Яндекс распознает следующие микроформаты: hCard, hRecipe и hReview. А Google — hProduct, GoodRelations и hCalendar.
- RDFa
Эта разметка основана на технологии Resource Description Framework. У нее расширенные возможности и она самодостаточна.
Тренды разметки задают поисковые системы. Google и Яндекс предпочитают микроданные schema.org, потому как они соединяют все удобство использование и массу возможностей. Именно о них мы и поговорим подробнее.
- Schema.org
Эта микроразметка считается стандартной семантической разметкой, распознаваемой большинством поисковых систем. В ее словаре 815 типов, 1307 свойств и 289 значений, используя которые можно выделить фотографии, продукты/услуги, организации, комментарии и многое другое. Чтобы описать с помощью Schema.org какой-то элемент сайта, нужно использовать одну из многочисленных сущностей словаря. Например, обобщенное Thing («Нечто»). У этого типа сущности есть несколько основных свойств:
- Name («Название»),
- Description («Описание»),
- Url («Ссылка»),
- Image («Изображение»).
Остальные типы сущностей - частные случаи обобщенной категории и ее подтипов. Самыми популярными из них считаются Event («Событие»), Organization («Организация»), CreativeWork («Творческое произведение»). Первый тип сущности помогает обозначить время и место проведения мероприятия, его тип и участников. Второй - указать, где на сайте размещен логотип, контакты компании, ее местоположение, история и прочая полезная информация. Третий — описать сериал, книгу или песню, сообщить жанр произведения, его автора, прикрепить отзывы, вписать рейтинг.
Чтобы увидеть отличия сущностей, давайте рассмотрим, как делают микроразметку разных элементов сайта.
Логотип
Разметка этого элемента относится к основным и считается самой простой.

Выполняется она следующим образом:
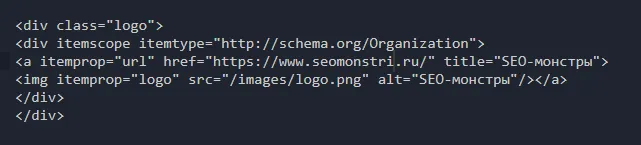
- Находите на вашем сайте логотип. Если потерялись в обилии HTML-тегов, обращайте внимание только на те строки, в которых «зашиты» картинки. На большинстве сайтов (даже на тех, где частично сделана микроразметка) логотип прячется за тегом <img src="/pictures/logo.svg">
- Чтобы показать, что логотип — часть микроразметки, нужно присвоить ему атрибут itemscope. Он сообщит роботам, что на сайте есть некая сущность.
- Для уточнения типа этой сущности нам необходимо использовать атрибут itemtype. В кавычках указываем, что используем микроразметку schema.org, и прописываем название сущности (Organization).
- Размечаем ссылку на главную страницу нашего сайта, применяя атрибут itemprop.
- С помощью этого атрибута обозначаем и принадлежность изображения логотипа.
Контакты
Чтобы в выдаче сниппет вашей компании автоматически подтягивал контакты, нужно правильно разметить их.

- Открыть страницу “Контакты” и найти контейнер <div>, в котором прописаны адрес, телефон и название организации.
- Добавить к контейнеру атрибут itemscope, а затем itemtype.
- В обязательном порядке прописываем, какую именно разметку используем. Для этого в значении атрибута указываем ссылку на schema.org. И не забываем про сущность. Для разметки контактов и логотипа используется одна и та же сущность — Organization.
- Далее работаем с атрибутами itemprop. Каждому из них приписываем то значение, которое нам необходимо. Например, нам нужно указать название компании. Значит после названия атрибута прописываем name, а затем и его значение (т.е. название компании).
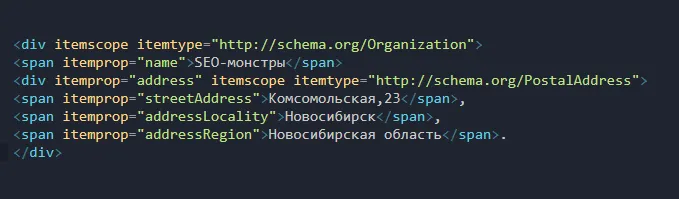
На нашем сайте это выглядит вот так:

Как видите, здесь мы обошлись без addressRegion. Если для вас указание области в контактах компании тоже непринципиально, то убирайте его.
Статья
Для этого элемента страницы микроразметку используют значительно реже, чем для двух предыдущих. В основном связано это с непониманием важности применения микроразметки на всех страницах сайта.
Давайте разберемся, как правильно размечать этот тип текстового контента. Для начала посмотрим, что мы видим после открытия статьи в виде HTML-кода.

Перед нами тело статьи с абзацами, подзаголовками и основным текстом. Для его разметки мы:
- Помещаем весь текст статьи в контейнер <section>. Тег парный, поэтому в конце статьи не забудьте проставить </section>.
- Внутри контейнера прописываем название заголовка, используя тег <h1 itemprop=”headline”>.
- Далее указываем дату и время публикации.
- Все изображения, используемые в статье, размечаем при помощи тегов <div> и <image>.
- Для разметки подзаголовков используем <h2 itemprop=”alternativeHeadline”>.
В результате получаем:

На нашем сайте мы делаем разметку статей следующим образом:

Товары/услуги
Прописывайте микроразметку пошагово и вы поймете, что делать ее ничуть не сложнее, чем вставлять <img src="/pictures/logo.svg"> везде, где нужен логотип.
- Первым делом обозначим, что мы работаем с разметкой schema.org и ее сущностью Product.
- Затем укажем название товара, его цену, валюту, в которой он продается и дадим его краткое описание.

Если есть необходимость, можно указать и производителя, используя тег itemprop с атрибутами brand и model. Первый пригодится для отображения компании, выпустившей товар, а второй для указания модели. Нам, как вы понимаете, такой вариант разметки не подходит.
К слову, тем, кто не хочет отображать цены на сайте, нужно не забыть убрать атрибут price.
Хлебные крошки
Если микроразметку для logo вы уже используете, то про эту наверняка даже не слышали. Не переживайте, не только вы. Wildberries и Group Price тоже.

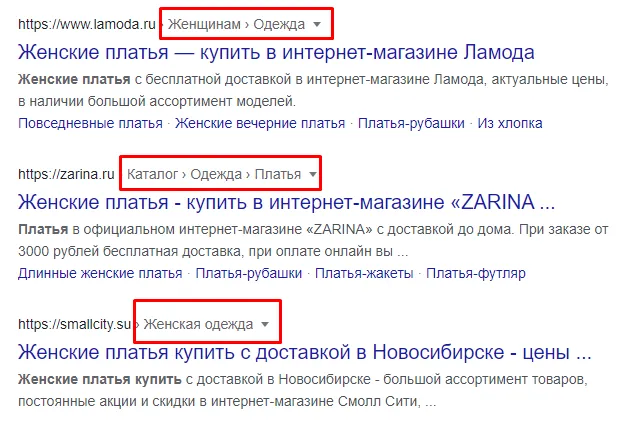
Зато другие компании вовсю используют эту микроразметку. Как вы уже поняли, увидеть это можно в поисковой выдаче:

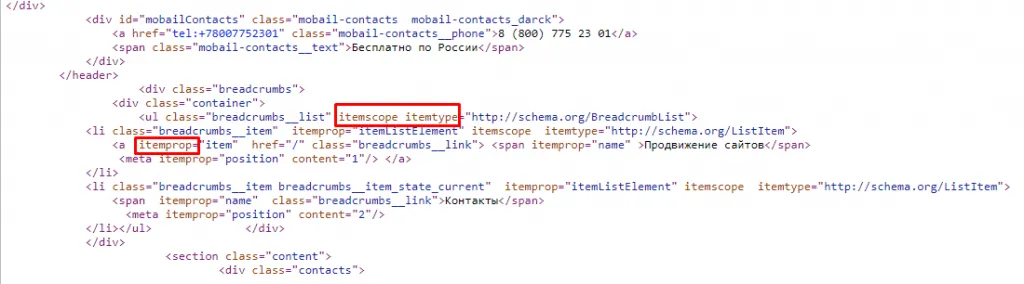
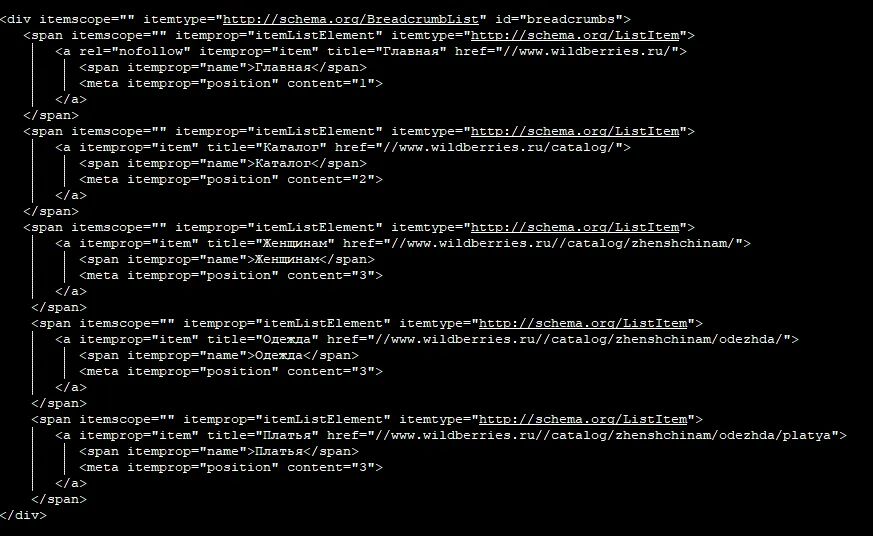
Сделать такую разметку несложно, для уже названного сайта мы прописали ее за несколько минут:

Обратите внимание, мы использовали атрибут itemscope, чтобы показать, что прописываем хлебные крошки. BreadcrumbList для указания на разделы, и itemListElement — на пункты списка.
Меню
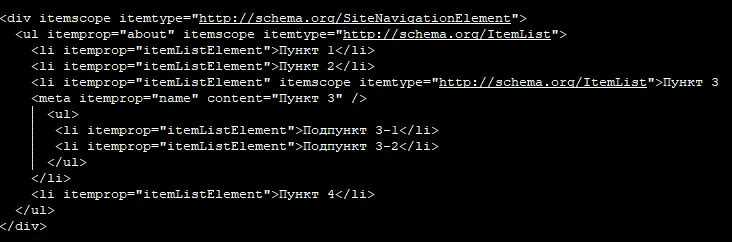
Поисковые роботы положительно реагируют и на микроразметку меню. С помощью schema.org это можно сделать следующим образом:

Если в вашем меню подпункты не нужны, просто уберите их.
Отзывы
Для разметки этого элемента сайта необходимо использовать тег itemprop и атрибут review. Чтобы обозначить заголовок, прописываем name, чтобы указать автора соответственно author. Текст комментария размечаем с помощью reviewBody, для указания даты публикации используем datePublished. А для разметки оценки отзыва (если она есть) — reviewRating.
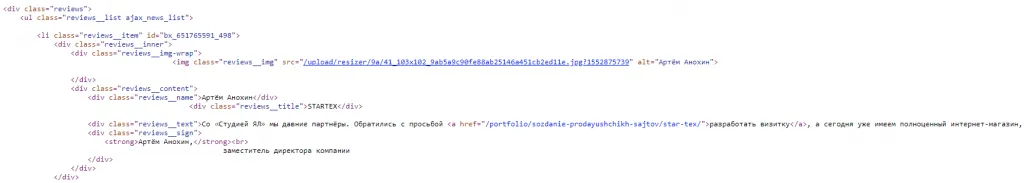
На нашем сайте мы используем микроразметку schema.org для отзывов следующим образом:

Рекомендации по работе с микроразметкой schema.org
-
Не ленитесь размечать страницы своего сайта. Чем больше вы поработаете над «привлекательностью кодов» для поисковых роботов, тем больше станут показатели кликабельности и результаты продвижения. Единственное, что лучше не трогать — контент, невидимый пользователям. Иначе все тайное станет явным.
-
Если вы только начали знакомиться с микроразметкой schema.org, почаще заглядывайте в ее словарь. Там вы найдете сущности, о которых не знали, и выясните, как располагать одну сущность внутри другой. Такая суперспособность пригождается, когда вам надо описать одну из сущностей (например, Event), для которой потребуется указать несколько значений (например, время, дату и место проведения).
-
Боитесь запутаться с вложенными сущностями? Тогда используйте URL, текст или дочерний тип. Разобраться с последним вполне реально, если вы сумели убрать с сайта <img src="/pictures/logo.svg"> и обозначить логотип при помощи микроразметки.
-
Если страница пестрит сущностями, как новостная лента сообщениями о коронавирусе, используйте свойства url. Сначала размечаете каждую сущность по отдельности, затем добавляете в ссылки на страницы свойство урла. Получается та же вложенность, только в профиль.
Как проверять валидность разметки?
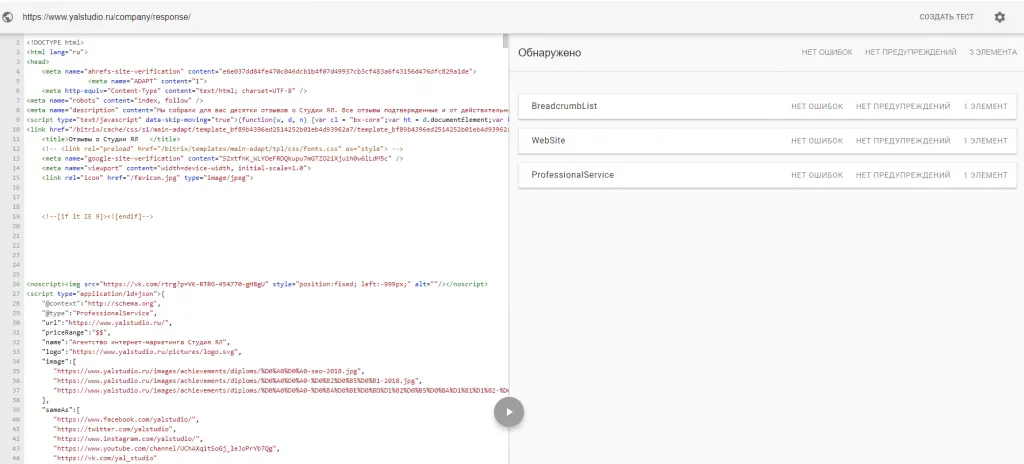
Даже если на языке разметки вы не только пишите, но и мыслите, проанализировать, насколько правильно вы использовали ее синтаксис, все равно необходимо. Сделать это помогут несколько валидаторов. Чаще всего применяют валидатор Google, названный Structured Data Testing Tool.

В нем вы можете как проверить всю страницу, указав ее URL, так и посмотреть правильность отдельного фрагмента. После загрузки кода со страницы или отдельного фрагмента, сервис показывает обнаруженные ошибки в правой части поля. Если их нет, это тоже будет видно.

В ближайшее время Google планирует прекратить поддержку этого валидатора, однако предлагает перейти на его аналог, расположенный на платформе Schema.org. На первый взгляд, новый инструмент для использующих микроразметку немногим отличается от предыдущего. У них идентичный дизайн и алгоритм действия, они оба русифицированы. Однако, как утверждает разработчик, свежий валидатор значительно проще старого. Он оценивает микроразметку в общем и помогает даже несведущим владельцам сайтов понять, все ли у них в порядке.
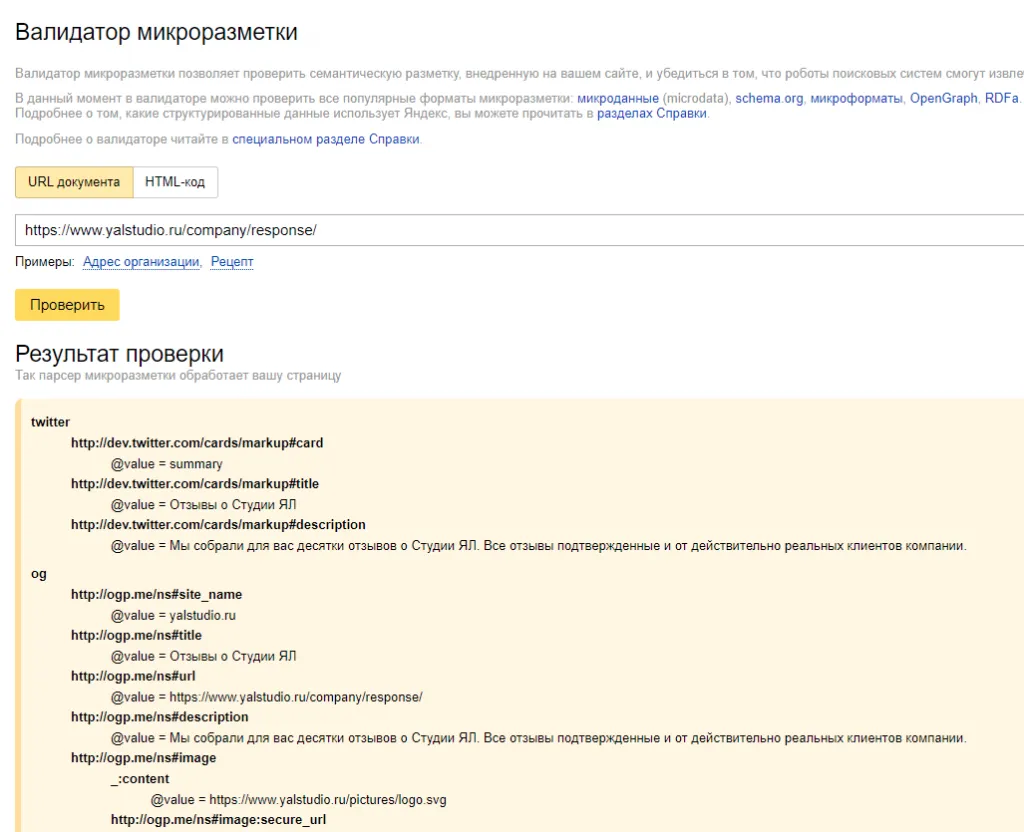
Использовать можно и валидатор от Яндекса. Он, как и сервис Google, позволяет вставлять как URL-страницы, так и отдельный фрагмент кода. Отечественный инструмент показывает, как страница будет выглядеть в глазах поискового робота.

При работе с микроразметкой у вас возникают ошибки? Не можете разобраться, как размечать ту или иную страницу? Мы поможем. Специалисты Студии ЯЛ в короткий срок пропишут микроразметку на всех страницах вашего сайта и улучшат его позиции в поисковых системах. Каких результатов мы добиваемся, вы можете узнать, посмотрев кейсы по SEO в нашем портфолио.


Другие материалы:
расчет стоимости проекта, а так же план его реализации.
 Наши менеджеры уже изучают вашу заявку и свяжутся с вами
Наши менеджеры уже изучают вашу заявку и свяжутся с вамив самое ближайшее время
в рабочее время нашей компании.
партнером


Как разметить микроразметкой schema.org если на странице несколько картинок image?
Кому: Стеллин, можно размечать несколько картинок в одном документе с помощью SCHEMA.
При этом поисковая машина сама выберет и обработает все изображения через свои алгоритмы. Опираясь на описания ALT и TITLE.
Размечать надо через ImageObject.
Разметка логотипа schema.org что дает?
Кому: Стефа, как и микроразметка всех остальных элементов, разметка логотипа нужна для структурирования данных сайта и улучшения его позиций в выдаче. Поисковые роботы любят порядок)
Микроразметка publisher logo это Schema?
Кому: Родионов Вячеслав, да, это тоже Schema. Если вы добиваетесь работоспособности функции SERP Google, то использовать это свойства для статей обязательно