Что такое расширенный сниппет для Google и Яндекса? Как его настроить?
Сниппетом называют информационный блок, который выводится в результатах поиска сразу после адреса сайта.

С помощью него пользователь получает необходимую информацию о компании еще до посещения ее сайта. Сниппеты значительно облегчают и ускоряют процесс поиска в сети. Пользователю проще сориентироваться в обилии предложений и отсортировать компании, подходящие для дальнейшего взаимодействия.
Сниппеты бывают стандартными и расширенными. Стандартные содержат минимум информации о сайте. У них всего 4 элемента: ссылка, заголовок, описание и фавиконка. Расширенный сниппет для Google и Яндекс содержит значительно больше элементов. В нем больше информации о сайте и компании, а потому он подтверждает релевантность ресурса запросу и, как следствие, улучшает поведенческие показатели. Нецелевых переходов на сайт становится меньше, а потому и показатели отказов снижаются.
Какие элементы сниппета бывают
- заголовок
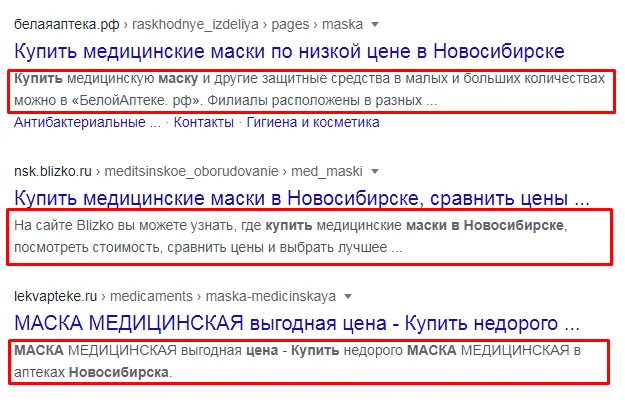
Он выделен жирным шрифтом и находится в самом верху сниппета. Формируется из title страницы (если его длина не более 70 символов) и заголовков (H1, H2), имеющихся на ней. Как правило, в заголовок сниппета подтягивается тот текст, который больше всего соответствуют запросу, вбитому пользователем в поисковую строку. Заголовок используется и в стандартном, и в расширенном сниппете как в Яндексе, так и в Google.

- описание
Если сравнивать сниппет с фильмом, то заголовок – это название картины, а описание – спойлер. Именно описание дает пользователю больше всего информации о сайте. Яндекс формирует его самостоятельно, используя как description, так и текст страницы. Чтобы изменить содержимое описание, нужно понять, что именно поисковик подтянул в сниппет, а потом уже вносить правки в эту часть данных на странице своего сайта.
Изменить описание стандартного или расширенного сниппета в Google значительно проще. Достаточно заполнить description релевантным текстом, длина которого не превышает 300 знаков с пробелами. Если description останется пустым или будет содержать текст, не соответствующий содержанию страницы, поисковик возьмет для описания ту часть текста, которую сочтет наиболее подходящей.

- фавикон (favicon)
Так называют небольшую картинку, стоящую рядом со ссылкой на сайт в поисковой выдаче. Как правило, на ней изображается логотип компании. Яндекс хочет видеть в поиске логотипы каждого сайта, поэтому настаивает на установке фавиконов. Если пользователь не размещает картинку, соответствующую требованиям, Яндекс.Вебмастер выдает ошибку. Как установить фавикон?
- Создать иконку (формат .ico, размер 16х16 пикселей, имя favicon.ico)
- Загрузить ее в корневой каталог сайта
- Прописать в контейнере head мета-тег: «link rel="shortcut icon" type="image/x-icon" href="/favicon.ico" /».
С 2019 года Google экспериментирует с фавиконами. Сначала они появились в мобильной выдаче, а в начале этого года пропали и из нее, и из декстопной. Делается это в рамках редизайна сайта, поэтому точно сказать появятся фавиконы вновь или нет, пока невозможно.

Элементы, про которые мы будем рассказывать дальше, может содержать только расширенный сниппет. Некоторые используются в Google, абсолютно все в Яндексе.
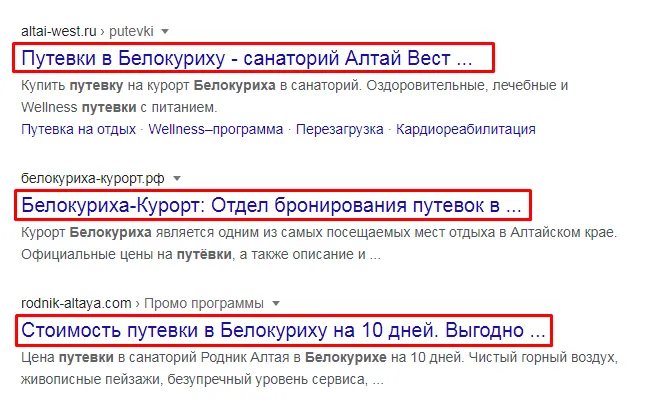
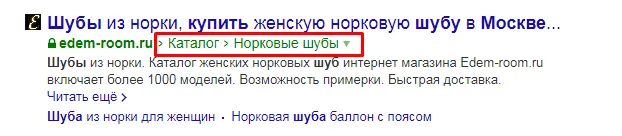
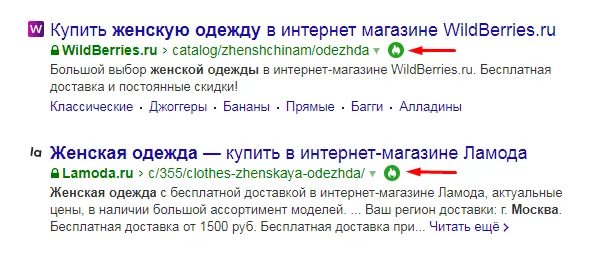
- навигационная цепочка («хлебные крошки»)
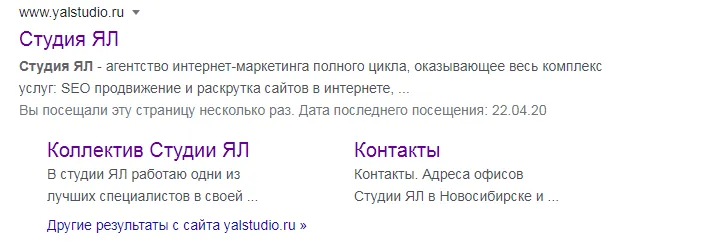
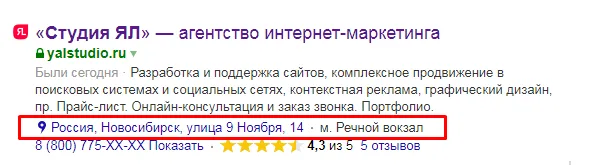
В сниппетах крупных сайтов с четко выраженной структурой поисковые роботы прописывают навигационные цепочки. Они располагаются в той же строке, что и адрес сайта. Если у вас крупный сайт, но в выдаче у него нет навигационной цепочки:
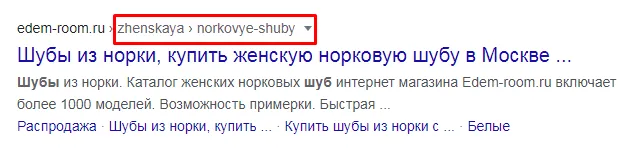
- посмотрите, как построен ваш каталог. Если адреса выглядят так же как этот: https://www.yalstudio.ru/company_news/obzor-servisov-otlozhennogo-postinga-v-sotssetyakh-chast-1/, переходите ко 2 пункту. Если нет, придется привести их к этому виду;
- поработайте над title и названиями ссылок. В идеале они должны совпадать и иметь небольшую длину.

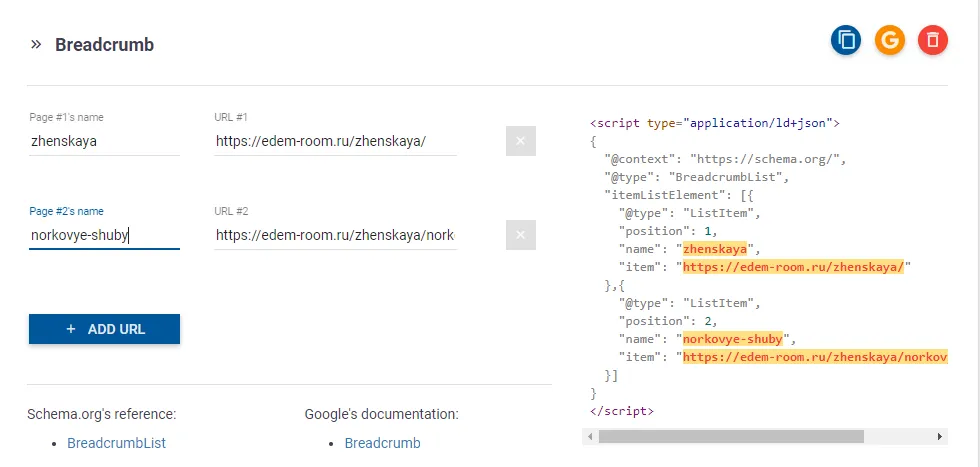
Чтобы «хлебные крошки» появились в расширенном сниппете в Google, нужно прописать их с помощью микроразметки.

В качестве сайта, для которого мы делаем навигационную цепочку, мы выбрали тот, что показан на предыдущем скриншоте. С помощью Schema Markup Generator мы сгенерировали код, который необходимо вставить в HTML нужной нам страницы.

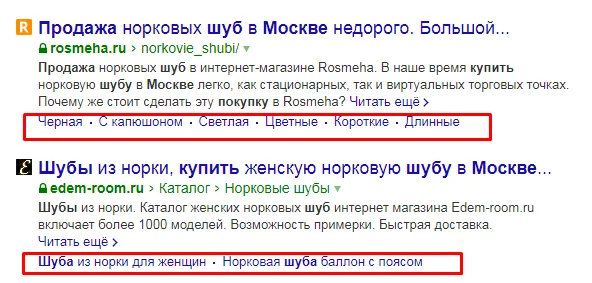
- быстрые ссылки
Этим термином называют ссылки, располагающиеся после описания. Для пользователя их наличие – большой плюс. Он может одним нажатием клавиши попасть на страницу, появившуюся в выдаче или в более общую категорию. Вручную быстрые ссылки не создаются, их автоматически генерирует поисковая система. Чтобы ссылка отображалась в Яндексе, она должна быть релевантной поисковому запросу. Для корректировки количества ссылок нужно внести изменения в Вебмастер. Сделать это можно в разделе «Сайт в результатах поиска».

- адрес и номер телефона организации
Для получения этих данных Яндекс и Google используют данные микроразметки, с помощью которых прописывают информацию в разделе «Контакты». При необходимости поисковик также может прибегать к помощи Google Maps.

- цены
У некоторых интернет-магазинов в сниппете прописываются цены товаров. Это позволяет показать еще в поисковой выдаче, что предложение компании очень привлекательно и не имеет аналогов (конечно, если это действительно так). Для настройки показа цен в Яндексе нужно прописать этот пункт в разделе «Информация о сайте». А при смене цен оперативно менять их и в прайс-листе, хранящемся в yml-файле. Чтобы занести эти же данные в расширенный сниппет для Google, придется поработать с микроразметкой. Подробнее об этом мы расскажем немного позже.
- чат
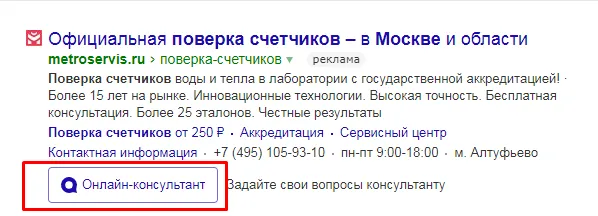
В прошлом году пользователи получили возможность размещать кнопку связи с онлайн-консультантом в сниппете. Это максимально упрощает взаимодействия пользователя с сайтом. Достаточно нажать кнопку, расположенную в нижней части сниппета, как сразу попадаешь в чат. А в нем уже беседуешь со специалистом.

Стоит заметить, что этот элемент используют крайне редко. Вот и мы не считаем необходимым размещать его в сниппете своего сайта.
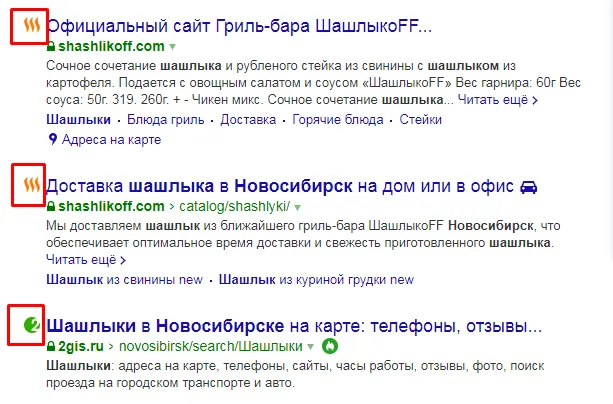
- знаки
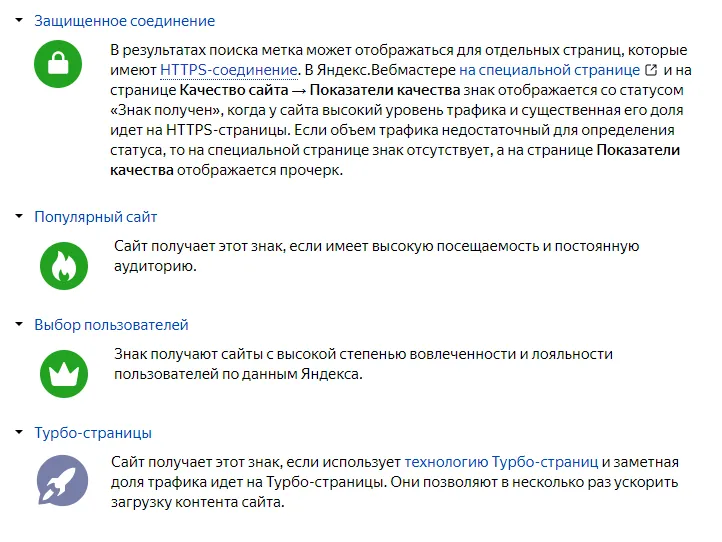
Еще одно нововведение прошлого года, реализованное в Яндексе. Проставить значки самому не получится, поисковик делает это самостоятельно, беря за основу поведенческие факторы. Цель этого элемента – показать пользователю, насколько сайт пользуется спросом, безопасен и быстро грузится.

Всего Яндекс проставляет 4 знака, значение и внешний вид которых вы можете посмотреть на скриншоте.

Прогресс получения знаков можно отследить в Вебмастере. Для этого нужно заглянуть в раздел «Качество сайта», а затем перейти в подраздел «Показатели качества».
Расширенный сниппет Google такими мимишными иконками не радует. Он и раньше отличался консервативным внешним видом (наверное, взял пример со своих создателей), а после редизайна 2020 года стал выглядеть еще строже и скучнее. Максимум что он может предложить в качестве альтернативы знакам Яндекса – звездочки рейтинга. С помощью них показывается популярность ресурса.

- изображения
В правой части сниппета у некоторых сайтов выводятся картинки. Берутся они со страницы, которая отображается в поиске. Выбрать, какое из изображений попадет в сниппет невозможно. Однако можно повысить вероятность его использования, прописав URL и alt. В последний стоит занести ключ, по которому продвигается страница. Этот элемент используются как в Google, так и в Яндексе.

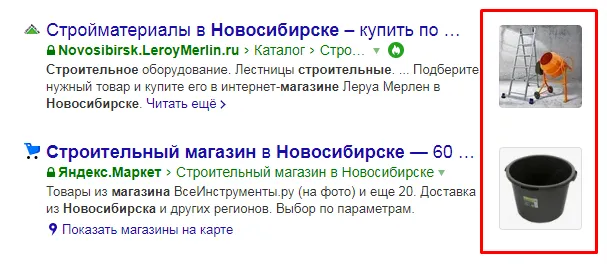
- лента изображений
Показать товар лицом можно не только на своем сайте, но и прямо на странице поиска. Достаточно вывести его в сниппет. За картинки сразу цепляется глаз, а потому вероятность, что потенциальный покупатель заглянет на огонек чрезвычайно высока. В Яндексе этот элемент делается с помощью функции «Турбо-страницы». Чтобы внедрить его в расширенный сниппет Google нужно немного поколдовать с микроразметкой. В Schema Markup Generator для этого есть шаблон Product.
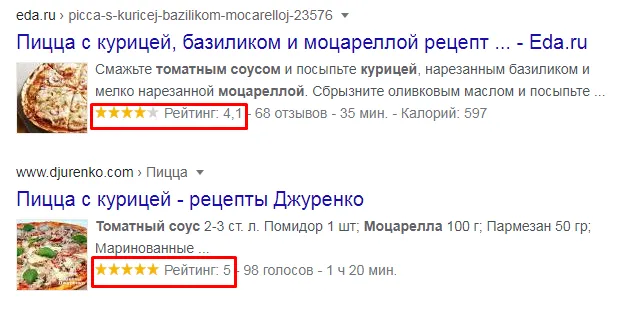
В ленту изображений после описания могут быть не только товары, но и фотографии рецептов или событий, описанных в новостях. Для их отображения в поиске нужно использовать микроразметку Recipe и Article.

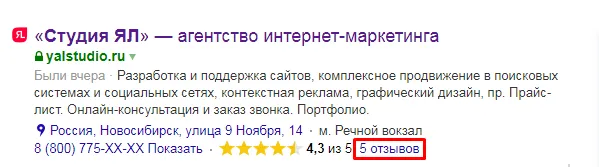
- отзывы
Еще один элемент сниппета, повлиять на который мы не можем. Он автоматически прикручивается поисковиком. Пока есть только в Яндексе. Для компаний, у которых много негативных отзывов в интернете у нас несколько лайфхаков.

Несколько слов о работе с микроразметкой
Мы уже упоминали, что для внесения данных в расширенный сниппет Google придется повозиться с микроразметкой. А именно с Schema.org. Ее распознают не только Google и Яндекс, но и другие поисковые системы. Если вы уже поднаторели в использовании микроразметки, можете прописывать ее вручную. Именно так делают специалисты нашей компании.
Если же микроразметка для вас темный лес, привлекайте помощников, например Schema Markup Generator (мы уже упоминали его в статье). Этот веб-сервис бесплатный, простой и подходит для тех, кто далек от программирования. Единственный минус сервиса – он англоязычный. Но и эта проблема решаема. С Schema Markup Generator можно договориться, используя в качестве посредника онлайн-переводчик.
С помощью сервиса можно прописать не только сниппеты, но и логотип, а также страницы с контактами, статьями, товарами.
Возникли проблемы в процессе создания расширенного сниппета в Google или Яндексе? Обращайтесь за помощью в Студию ЯЛ. Наши специалисты могут помочь советом или вовсе взять на себя все заботы о вашем сайте и его продвижении. В этом мы профи. Убедитесь сами, изучив наше портфолио:
- Вывели в топ 80% запросов в конкурентной тематике и увеличили посещаемость в 4 раза
- Вырастили поисковый трафик сайта сетевой компании до 170 000 посетителей в месяц
- Увеличили трафик в 3 раза и вывели в топ-10 Яндекса 80% запросов


расчет стоимости проекта, а так же план его реализации.
 Наши менеджеры уже изучают вашу заявку и свяжутся с вами
Наши менеджеры уже изучают вашу заявку и свяжутся с вамив самое ближайшее время
в рабочее время нашей компании.
партнером


Нужна консультация
У меня на сайте интернет-магазина (мы занимаемся продажей труб ППУ) одна и та же картинка используется на разных страницах. К примеру есть картинка расположенная по адресу /upload/truba.jpeg. и она выводится на страницах типа:
/shop/truba35
/shop/truba45
/shop/truba50
/shop/truba55.
Где цифра в конце обозначает диаметр трубы. Но адрес картинки один и тот же. К слову на самой картинке не видно и не возможно определить ее диаметр, те картинка соответствует товару. Как к этому отнесется поисковая машина? Для нее это будет одна картинка? Её не склеит в поиске, а саму страницу?
Кому: Александр, добрый день, нет не склеит, поисковая машина анализирует описание title и alt. Главное чтобы они были разными.
Более того, даже если вы скопируете картинку с другого сайта и адрес картинки будет вести на другой сайт, вашу картинку не склеит, если будет хорошее и отличающееся описание.
И да картинки объединяются в поиске, но если у вас другое описание, которое не совпадает с копиями вас не склеит.
Все найденные копии изображения считаются равноправными. В результатах поиска показывается ссылка на ту веб-страницу, на которой картинку лучше описали относительно поискового запроса. Каких-либо ограничений на индексирование картинок в этом случае не накладывается. (из стандартных ответов Яндекса). Я бы добавил что кроме alt и title текст возле картинки также будет иметь значение.
С другой стороны это и проблема, если у вас уникальные, авторские картинки на сайте. Ваше фото на другом сайте может стоять ваше :(. Тут либо жаловаться хостеру, либо идти в суд.