Как оптимизировать сайт под мобильные устройства: адаптивный дизайн VS мобильная версия

Содержание
- Почему вообще так важна адаптивность
- С какими проблемами вы можете столкнуться при адаптации сайта под мобильные устройства?
- Как проверить адаптивность сайта? 3 основных способа
- Чем адаптивная вёрстка отличается от мобильной версии сайта?
- Признаки «идеальной» мобильной версии
- Что выбрать: адаптив или мобильную версию?
- Кто сделает макет сайта для мобильных устройств?
Если ещё лет 8 назад многие компании сомневались, а нужна ли им оптимизация сайта под мобильные устройства, то сегодня практически ни у кого нет сомнений. Конечно, нужна!

Даже самых упёртых скептиков убедила статистика. Цифры говорят сами за себя — рост мобильного трафика бьёт все мыслимые и немыслимые рекорды. Всё больше людей используют для выхода в интернет смартфоны и планшеты. Но тут появляется другой вопрос: как лучше адаптировать сайт под мобильные устройства? Вариантов два — сделать адаптивный дизайн или разработать мобильную версию сайта. Что лучше конкретно в вашем случае? Давайте разбираться вместе!
Почему вообще так важна адаптивность
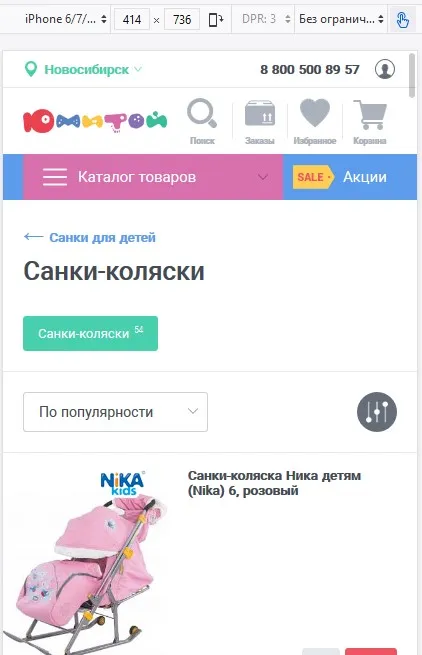
Вспомните, сталкивались ли вы с такой ситуацией, когда, заходя на сайт со смартфона или планшета, не могли понять, что же за мракобесие здесь происходит. Например, почему элементы сайта не умещаются на экране мобильного устройства. Всё куда-то «ползёт» и «едет». Или почему кнопки, ссылки настолько мелкие, что вы не можете попасть по ним пальцем. А тут ещё — бац!— огромный всплывающий баннер как вылезет на весь экран! Хотя вам он вовсе и не нужен. Зато до действительно необходимого контента не добраться. Для начала нужно преодолеть дебри из бесполезных элементов вроде огромного экрана шапки. Вроде уже несколько раз прокрутили экран, а искомой информации до сих пор не видно...
Вспомнили свои ощущения в подобные моменты? Отлично! Вот вам образец неадаптированного сайта. Согласитесь, таким ресурсом пользоваться не хочется. Да что уж там, давайте будет откровенны — его хочется закрыть и никогда больше не видеть.
Именно адаптивность позволяет сайтам корректно отображаться на экранах любых устройств: смартфонах, планшетах, телевизорах, проекторах. А не только на десктопе. Таким образом, адаптивный дизайн можно определить как дизайн, который способен моментально подстраиваться под экран каждого устройства.
Оптимизация сайта под мобильные устройства делается не только ради удобства пользователей, но и для того, чтобы «понравиться» поисковикам. Ведь те, как мы знаем, внимательно отслеживают скорость загрузки страниц, показатели юзабилити. Для Яндекса и Google важно, чтобы сайт имел удобную навигацию, читабельный шрифт (с точки зрения размера). Поисковики не жалуют ресурсы, на которых присутствуют до неприличия мелкие элементы или контент, располагающийся за пределами экрана. Ведь, возвращаемся к уже озвученной мысли, всё это неудобно для пользователей. А значит, и неприемлемо для поисковых систем. Результат: рост отказов, ухудшение поведенческих факторов, проседание позиций в выдаче, сокращение трафика.
С какими проблемами вы можете столкнуться при адаптации сайта под мобильные устройства?
Основная сложность заключается в многообразии вариантов разрешения экранов и форматов. Поэтому вопросом адаптивности приходится заниматься всем специалистам, так или иначе причастным к внутренним работам, проводимым на сайте: дизайнеру, верстальщикам, менеджеру проектов и собственно веб-разработчику.
Иногда проблемы всплывают на этапе переноса существующего сайта на адаптивную версию. В зоне риска — старые сайты и сайты, сделанные на самописных CMS. Порой рентабельней и быстрее не переносить старую версию сайта, а создать новый с нуля (уже с учётом адаптивности). Подробнее об этом — чуть позже.
Как проверить адаптивность сайта? 3 основных способа
1. Без дополнительных сервисов, напрямую в браузере.
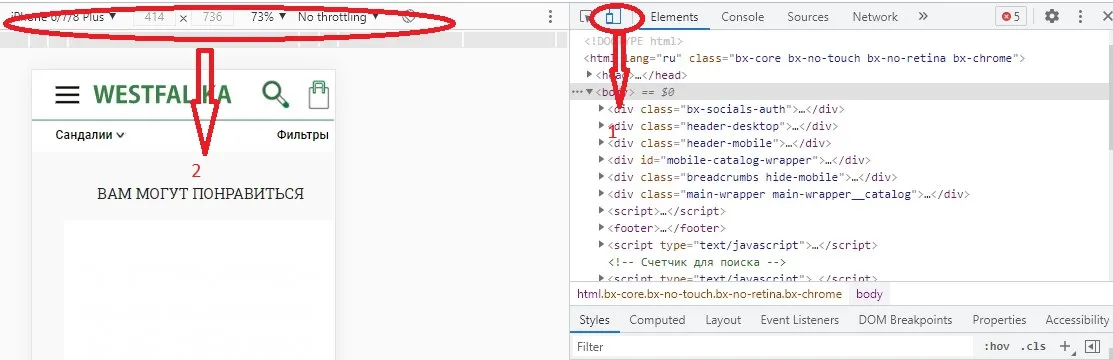
Наша задача — добраться до «Инструментов разработчика» и там посмотреть, как разные страницы сайта отображаются на экранах разных устройств.
Используйте меню браузера или горячие клавиши.
Если предпочитаете первый вариант, то действуйте так: откройте сайт, найдите в меню браузера пункт «Дополнительные инструменты», а уже там выбирайте «Инструменты разработчика».
Вы пользуетесь браузером Mozila Firefox? Тогда для проверки адаптивности своего сайта просто нажмите Ctrl+Shift+M.

Предпочитаете браузеры Google Chrome или Opera? Значит, зажимайте сочетание Ctrl+Shift+M или клавишу F12. После этого нажимайте на кнопку Toggle Device Toolbar. И в соседнем окне выбирайте интересующее вас устройство или разрешение на экране.

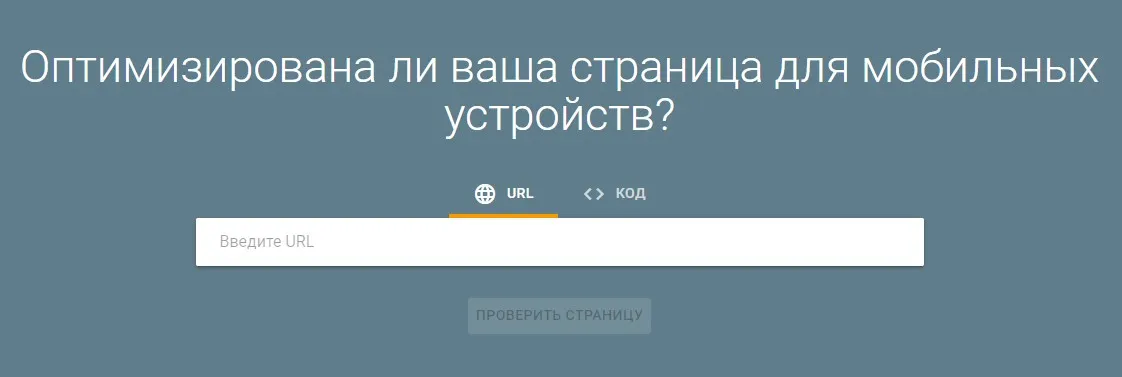
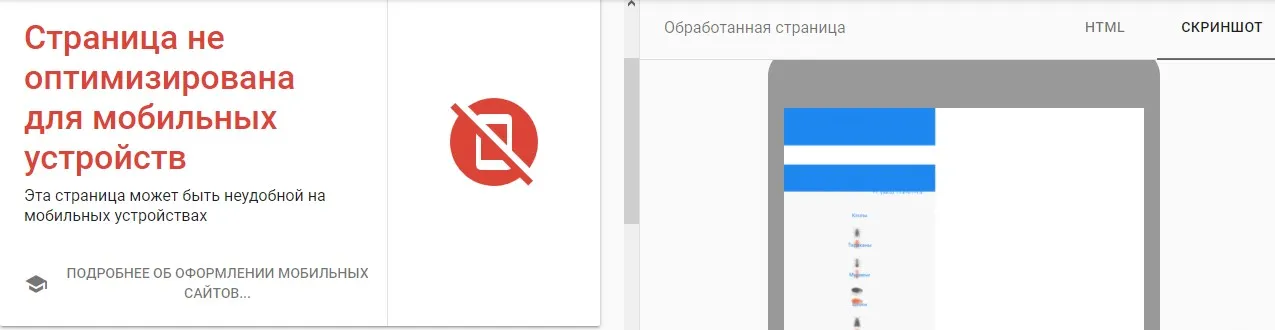
2. С помощью сервиса «» (Mobile Friendly), разработанного Google.

Открываем сервис, в специальной строке прописываем URL, нажимаем «Проверить страницу», ждём результат. Через пару минут сервис вынесет вердикт — удобна или нет проанализированная страница сайта для отображения на мобильных устройствах.

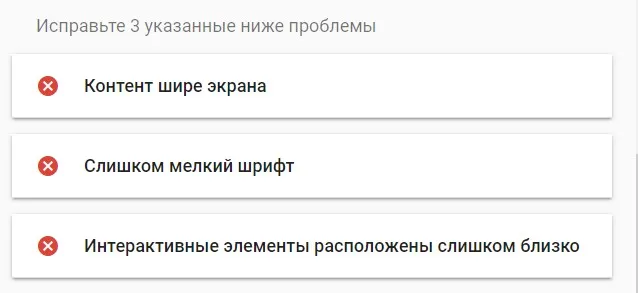
Если страница неудобна, то Mobile Friendly подскажет, какие проблемы надо устранить, чтобы изменить ситуацию.

3. С помощью .
В данном случае важно соблюсти одно условие — ваш сайт к моменту проверки уже должен быть добавлен в Яндекс.Вебмастер.

Последовательность действий простая: в специальной строке выбираем адрес нужного сайта, нажимаем на кнопку «Проверить», через минуту получаем результат.
Чем адаптивная вёрстка отличается от мобильной версии сайта?
Когда речь заходит об адаптивной вёрстке, подразумевается, что некий сайт (а точнее, его страницы) способен изменяться, подстраиваясь под размеры экрана устройства. В случае же с мобильной версией всё обстоит иначе: это самостоятельный, отдельный сайт, который создаётся под определённое разрешение экрана. Однако желательно, чтобы страницы корректно отображались на большинстве мобильных устройств.
Функция мобильной версии сайта заключается в том, чтобы «закрыть» все пожелания мобильной аудитории:
- Обеспечить удобный просмотр страниц.
- Создать понятную навигацию, разработать комфортные в использовании элементы сайта.
- Повысить скорость загрузки страниц при работе с сайтом с мобильных устройств.
Признаки «идеальной» мобильной версии
Если вы хотите оценить, насколько удобна та или иная мобильная версия сайта, посмотрите, а соответствует ли она следующим параметрам.
- Нет поп-апов и всплывающих окон других видов. Они могут закрывать собой нужный пользователям контент, ограничивать взаимодействие с интерактивными элементами, отвлекать.
- Короткие формы заказа. Не стоит мучить потенциального клиента долгим заполнением формы. Есть риск, что ему надоест вводить очередную порцию данных, и он решит уйти на другой сайт, где нет таких сложностей.
- Автозаполнение для тех, кто уже оформлял заказ. Это избавит пользователя от необходимости опять прописывать свои данные.
- Обеспечена возможность легко увеличивать элементы страницы, скроллить страницу.
- По указанному на сайте номеру телефона можно действительно позвонить представителям компании. Это должен быть активный элемент страницы.
- На любой странице сайта есть доступ к меню. Как и на главную страницу.
- Шрифт размером 14-16 рх. Это оптимальный размер для экранов мобильных устройств, комфортно воспринимаемый человеческим глазом.
- Крупные кнопки «Заказать»/ «Купить»/ «Позвонить», по которым удобно кликать.
Что выбрать: адаптив или мобильную версию?
Ответим откровенно — в каждом случае решение надо принимать индивидуально. Выбор зависит от целого спектра факторов: бюджета, пожеланий владельца сайта, технических особенностей ресурса. Но ничто не мешает нам описать сильные и слабые стороны данных вариантов.
О мобильной версии
Обеспечивает быструю загрузку страниц, достаточно удобна для пользователей. Однако мобильная версия — это, как правило, только про базовый функционал. Дополнительные функциональные возможности доступны лишь на основном сайте. Кроме того, не всегда мобильная версия сайта отображается правильно. На некоторых экранах сайт «плывёт».
Об адаптивной вёрстке
Контент будет читабельным на экранах практически любых устройств. Но если сайт «тяжелый» и «большой», то и грузиться он будет долго. Какие ресурсы попадают в эту категорию? Сайты с большим количеством страниц, со сложным функционалом, с неоптимизированным контентом. Если ваш ресурс тоже «из этих», проще сделать мобильную версию. А вот для небольших проектов с простым функционалом достаточно будет и адаптива. Плюс поисковые системы отдают предпочтение как раз единым версиям сайта, способных корректно отображаться на разных экранах. А благосклонность поисковиков — это мощный аргумент для всех, кто заинтересован в продвижении своего проекта.
Что дешевле?
Мы снова не в силах дать вам однозначный ответ. С одной стороны, разработка мобильной версии обычно стоит дешевле. Но нужно понимать, что новый отдельный сайт потом придётся обслуживать, продвигать, исправлять на нём ошибки. Стоимость создания адаптива — выше. Однако это всё тот же ваш сайт, только уже оптимизированный под мобильные устройства.
Кто сделает макет сайта для мобильных устройств?
Прежде чем приступать к адаптированию ресурса под мобильный трафик, нужно определиться, а как же ваш сайт должен выглядеть. Для этого и создается макет. Его можно сделать собственноручно или заказать у специалистов — дизайнера или верстальщика.
Макет своими руками. Способ для тех, кто понимает, что хочет в итоге получить. «Набросать» макет можно даже в Ворде (стрелочки и поля с комментариями вам в помощь), но тут важно, чтобы конечная версия не требовала отдельного дизайна и могла функционировать на базе уже имеющихся решений.
Обратиться к дизайнеру. Уточните, для каких размеров экрана вы хотите заказать макеты и для каких страниц сайта.
Обратиться к верстальщику. Есть такие специалисты, которые могут не хуже дизайнера определить, где расположить те или иные блоки сайта для корректного отображения на экранах мобильных устройств. Однако прежде чем заказывать разработку макета, убедитесь, что верстальщик действительно профи в своём деле — попросите показать примеры уже готовых проектов. Оцените, устраивает ли вас их качество.
А если хотите быть на 100% уверенным, что и макет, и работы по адаптации сайта под мобильные устройства будут выполнены безукоризненно, воспользуйтесь услугами «Студии ЯЛ». В нашем штате — опытные спецы с многолетним стажем в веб-разработке, вёрстке и дизайне. Всех желающих мы приглашаем познакомиться с нашим портфолио. Здесь собраны кейсы Студии ЯЛ, посвящённые проектам разного масштаба и тематики.
У вас остались вопросы или вы хотите оформить заявку на наши услуги? Свяжитесь с менеджерами Студии ЯЛ по телефонам 8 (383) 209-18-36 и 8-800-600-36-20 или через специальную форму на сайте, оставив свои контактные данные.

Другие материалы на тему:

 Наши менеджеры уже изучают вашу заявку и свяжутся с вами
Наши менеджеры уже изучают вашу заявку и свяжутся с вами