Содержание
Технология всплывающих окон не нова — этот инструмент был популярен и 10, и 15 лет назад. И сколько попапы существуют, столько им пророчат скорую гибель. Впрочем, в индустрии интернет-маркетинга это не редкость: маркетологов хлебом не корми, дай что-нибудь мысленно «похоронить». Например, ту же электронную рассылку, которой, кстати, большинство активно пользуются на постоянной основе. Мы даже написали отдельную статью, посвящённую актуальным трендам Email-маркетинга. Но вернёмся к теме всплывающих окон. Предлагаем обсудить, что такое попапы образца 2022 года, какие вопросы они сегодня решают, как выглядят на практике и как их можно улучшить.
Зачем в настоящее время делают pop up?
В теории всплывающее окно представляет собой инструмент для увеличения конверсии через привлечение клиентов, рост количества заказов и подписок. Однако тут очень тонкая грань между работающим с точки зрения маркетинга решением и навязчивой, безумно раздражающей пользователя рекламой. Подробнее об этом — чуть позже.
Всплывающие окна способны решать следующие задачи:- Собирать лиды или контактную информацию. Имея на руках контактные данные потенциальных клиентов, бизнес может создавать коммуникацию с лидами и продвигать их по воронке продаж.

- Доносить клиентам полезную им информацию. В pop up можно разместить сообщения о стартующих акциях, скидках, распродажах, анонсировать новинки и другие важные события из жизни компании.

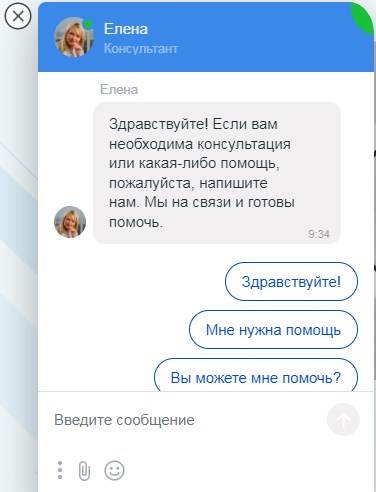
- Взаимодействовать с пользователями. Например, через опрос их мнения или предложения услуг по консультированию. В всплывающем окне можно попросить потенциальных клиентов дать оценку услугам/товарам компании, удобству сайта, работе сотрудников, пригласить к коммуникации. В pop up часто встраивают чат-боты.

- Заинтересовывать и удерживать пользователей на сайте. Некоторые всплывающие окна демонстрируют посетителю, когда он уже собирается покинуть сайт. В такой момент важно предоставить ценный оффер: предложить скидку, бесплатный доступ к инфопродуктам, то есть то, что «зацепит» посетителя.
- Преумножать базу подписчиков. Через pop up можно собирать контактные данные пользователей, рекламировать им свои соцсети, мотивировать оформить электронную подписку, зарегистрироваться на сайте компании, подключить уведомления и пр.
Преимущества и недостатки всплывающих окон
Начнём с хорошего, с плюсов- Этот инструмент маркетинга помогает увеличить конверсию с сайта. Несмотря на все свои минусы, попапы намного эффективней баннеров.
- Всплывающее окно гарантированно привлекает внимание посетителей. А вот не будет ли оно раздражать пользователей сайта, зависит от того, как вы оформите pop up, где вы его разместите и т.д.
- Всплывающее окно — ещё одна возможность наладить коммуникацию с пользователями сайта. А именно оперативно получить обратную реакцию, донести важную информацию, побудить к общению.
- Попапы можно по-разному оформлять и настраивать. Например, чтобы окно выводилось на конкретной странице сайта или даже в конкретной области, появлялось в заданное время или после определённого действия посетителя.
- Самый большой, который невозможно не заметить: pop up для некоторых пользователей как красная тряпка для быка. Особенно раздражают те всплывающие окна, которые вылезают не вовремя, не несут пользы для посетителя сайта, непонятно как сворачиваются. В таком случае эффективный в теории инструмент маркетинга может стать причиной падения трафика.
- Бывали случаи, когда Гугл банил слишком назойливую, агрессивную рекламу.
Основные типы создаваемых сегодня всплывающих окон
Pop-up классифицируют по разным основаниям. Вариантов исполнения всплывающих окон довольно много. И это хорошо: чем разнообразней инструменты, тем меньше шанс, что они «приедятся» пользователям и начнут их раздражать.
Внешний вид
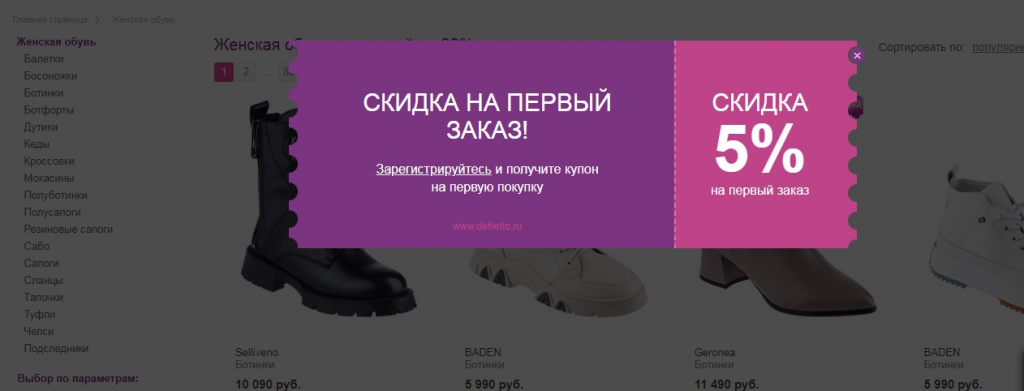
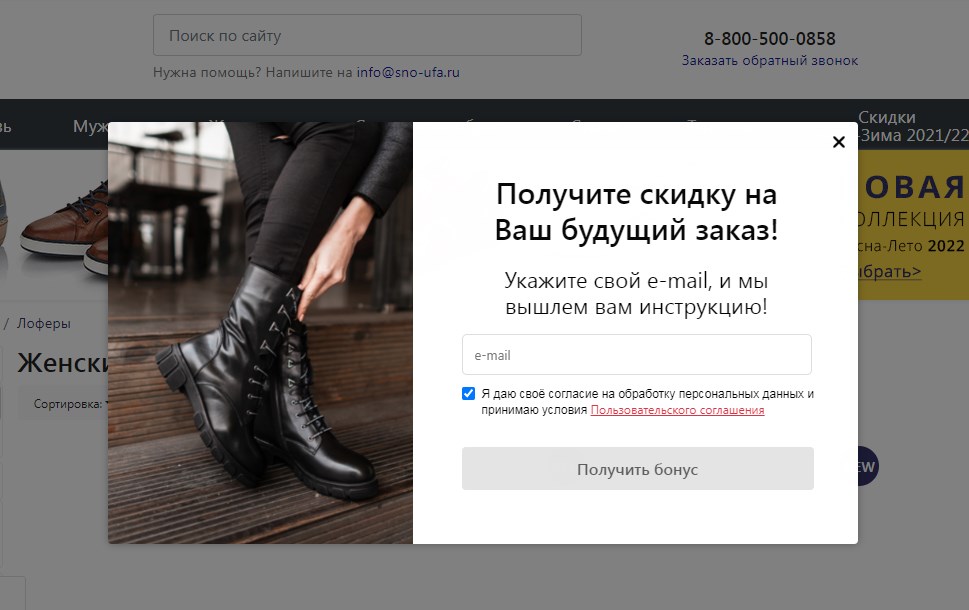
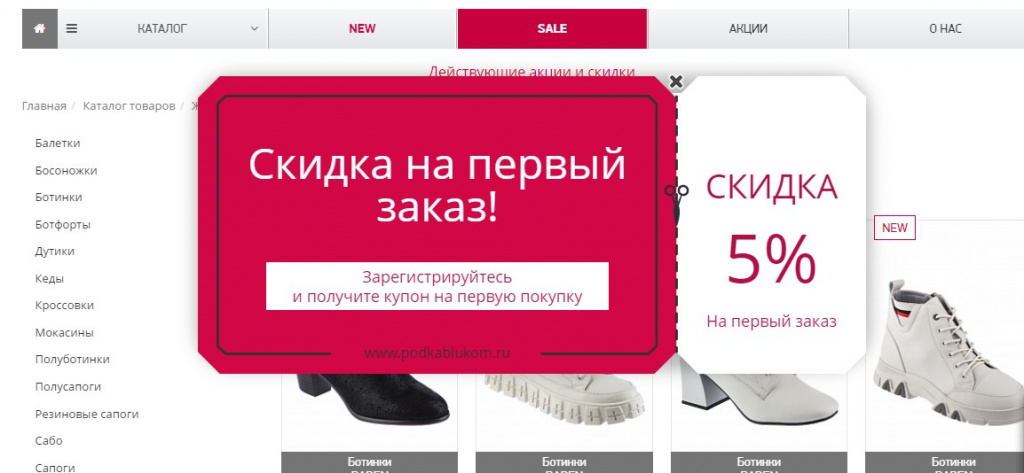
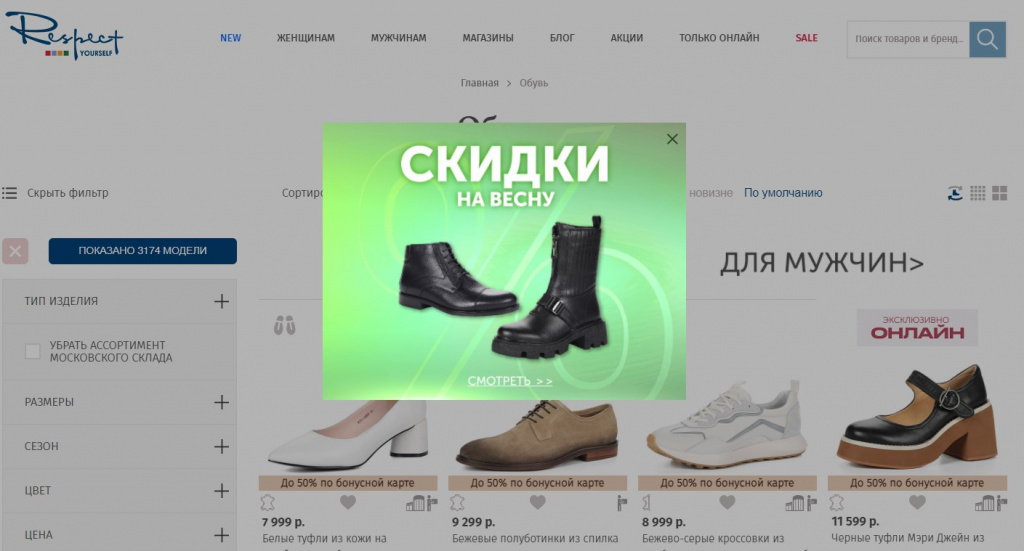
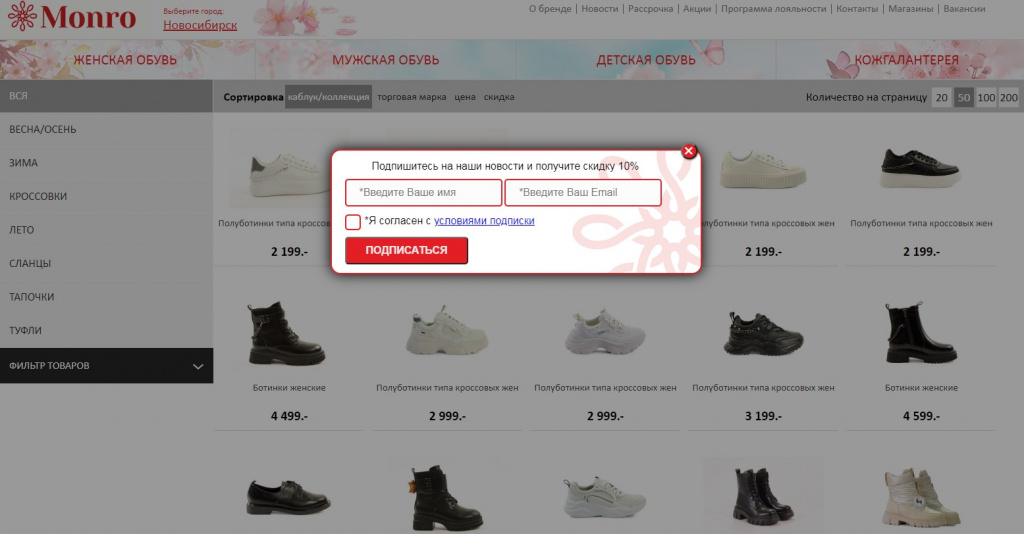
- Лайтбокс — один из самых распространённых видов всплывающих окон. Проявляется как яркая реклама на фоне затемнённой страницы браузера.
Попапы этого типа обычно применяют для сбора контактных данных (в первую очередь адресов электронных ящиков), мотивации пользователей зарегистрироваться на сайте.
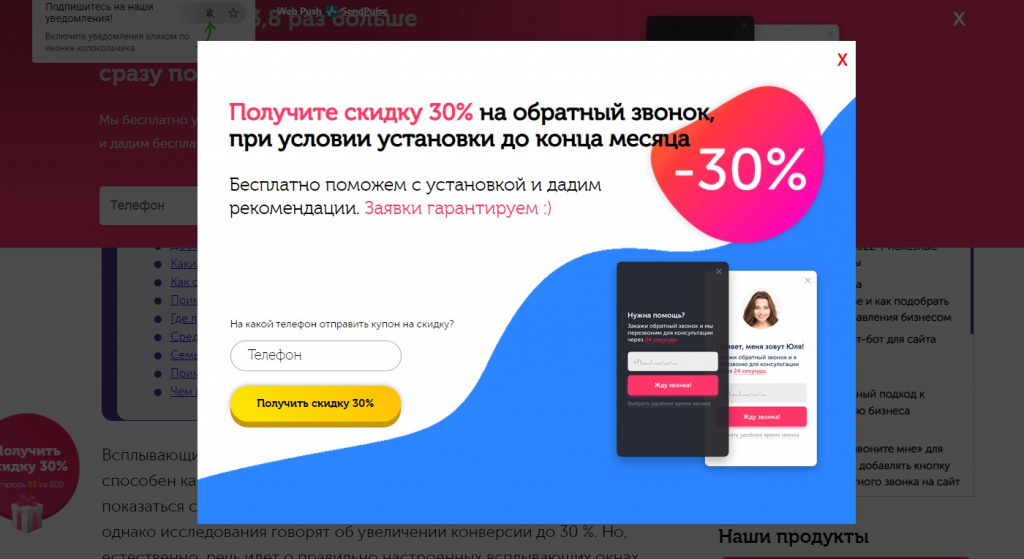
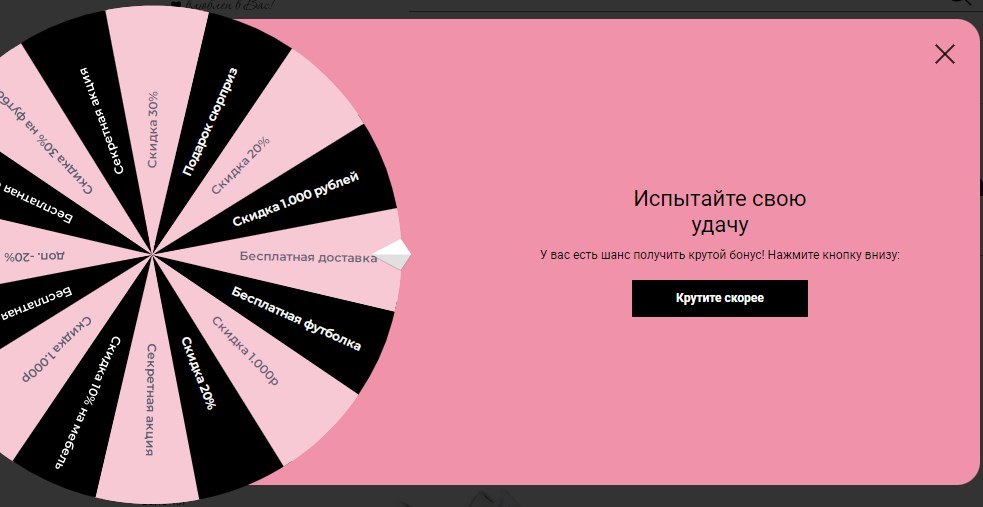
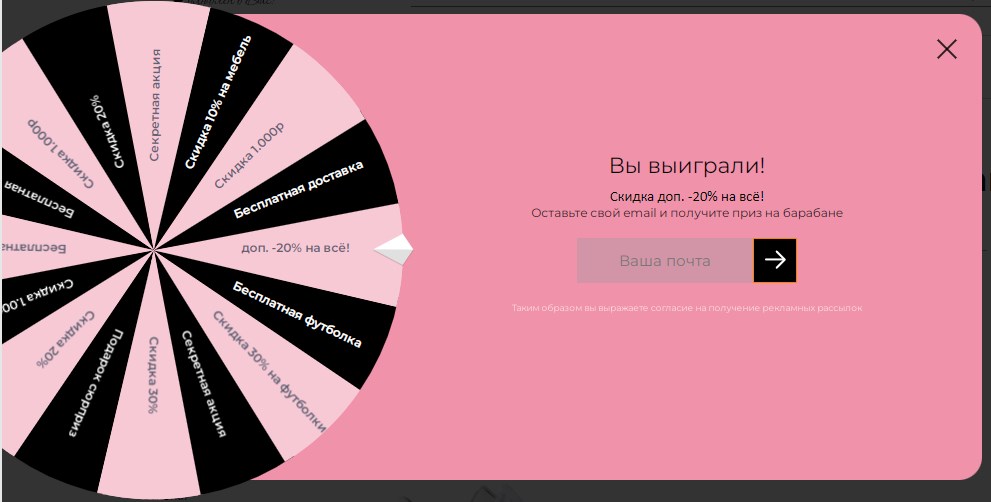
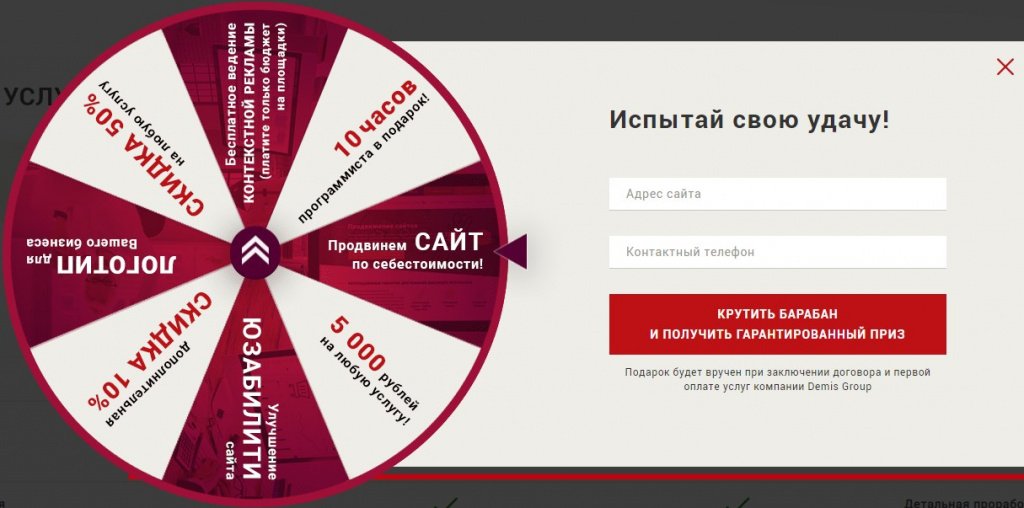
- Pop up развлекательно-игрового характера — всплывающее окно может содержать игровой элемент, призванный привлечь внимание посетителя сайта и замотивировать его оставить контактную информацию. Пользователя просят выполнить парочку игровых действий, за что он получает скидку или бонус. Но чтобы «забрать» свой выигрыш, он должен оставить контактные данные: номер телефона или адрес электронного ящика.
- Небольшое по размерам окно, занимающее минимум места на экране. Такие компактные боковые баннеры тоже считаются попапами. Их плюс в том, что они не мешают пользователям изучать размещённый на сайте контент, не отвлекают. При этом хорошо выполняют свою главную задачу.

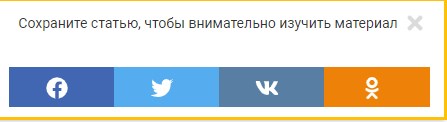
- Окно с вариантами ответов. В небольшом окошке можно разместить опросник с вариантами ответов. Скорее всего, вы регулярно сталкиваетесь с попапами подобного вида:
Маркетинговые функции в чистом виде они не выполняют, о стимуляции роста конверсии в данном случае речь не идёт. Это больше технический инструмент. Такие попапы подключают пользователя к нужному ему региону, выдавая соответствующий контент, меняя контакты и прочие данные.
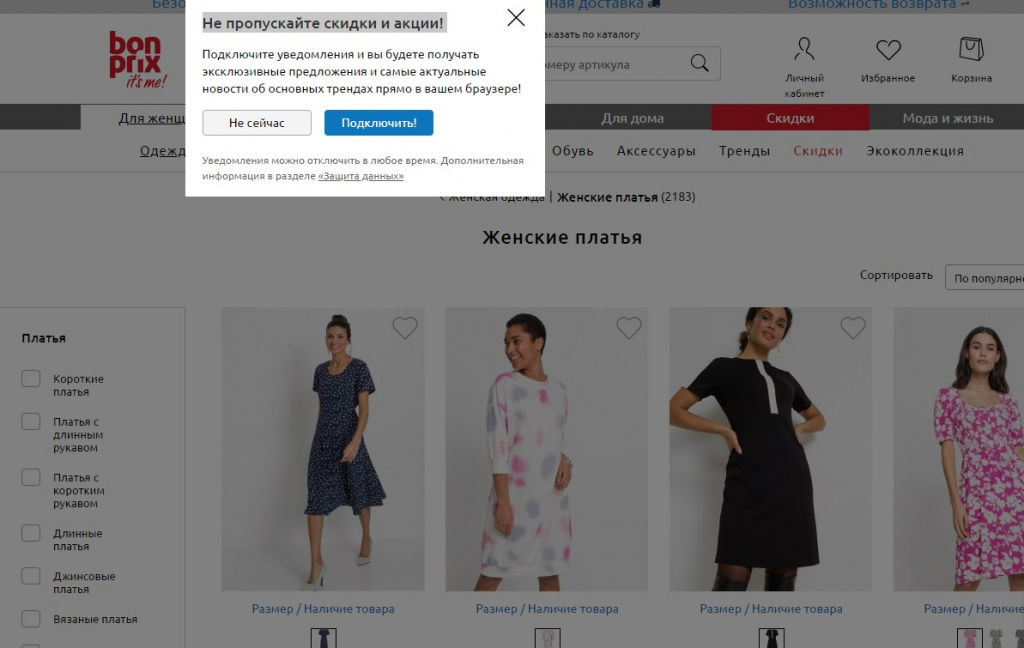
Во всплывающем окне можно предложить пользователю подключить уведомления, дав в качестве вариантов ответов классические «Да»/«Нет».
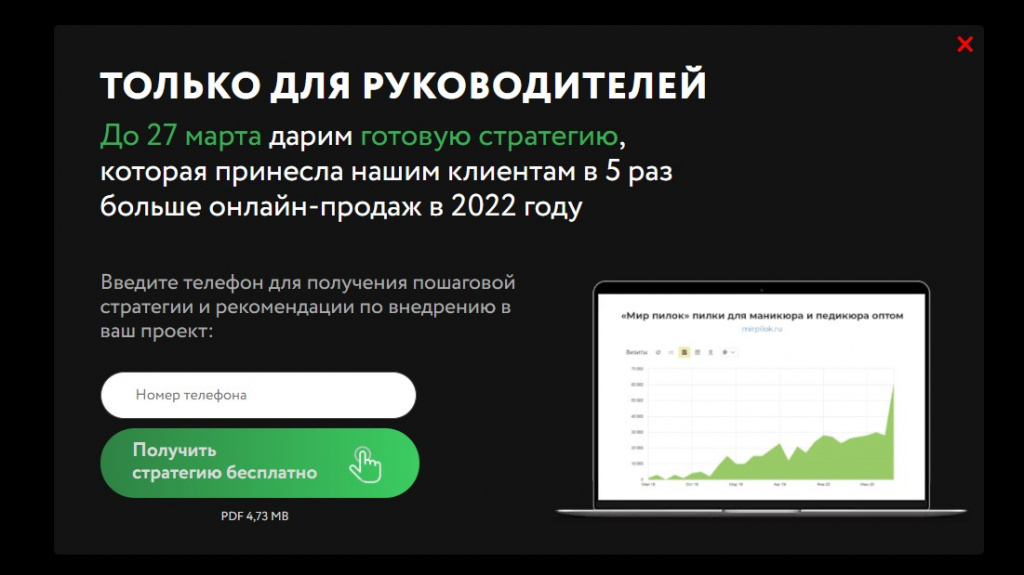
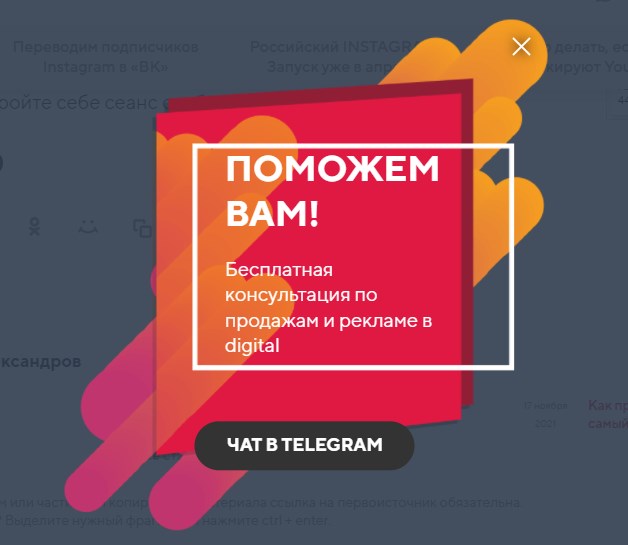
- Всплывающее окно на весь экран визуально напоминает первый вариант, но не уводит основную страницу в затемнение. Попапы такого типа стараются занять собой весь экран, притянув к себе максимум пользовательского внимания.
По степени блокировки доступа к контенту
Одна из самых простых классификаций pop up подразумевает их разделение по тому, насколько сильно они блокируют доступ к контенту.
- Сравнительно небольшие окна, которые занимают лишь часть экрана, называют Hello-board. Их любят размещать в районе хедера или футера. Они практически не ограничивают действия пользователей с сайтом и не мешают просмотру содержимого страниц. Легко сворачиваются.

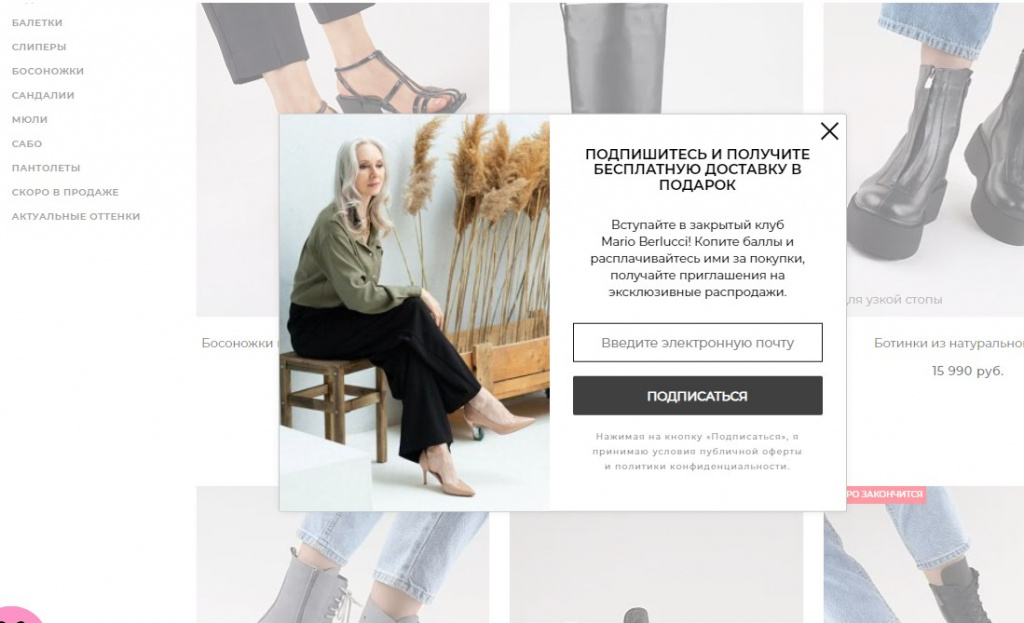
- А вот те всплывающие окна, которые закрывают собой большую часть страницы, выскакивая по центру экрана, называются Page-stop.
Пропустить их не получится физически — чтобы получить доступ к контенту, придётся или принудительно закрыть окно или выполнить указанное в попапе целевое действие.
Маркетологи поняли: огромные Page-stop окна максимально раздражают пользователей. Поэтому по той же технологии стали делать окошки поменьше. Выглядят они аккуратней и, как показывает статистика, при грамотном составлении оффера действительно повышают конверсию.

Цель
Типизацию всплывающих окон по этому критерию мы частично уже привели выше. Поэтому лишь кратко подытожим.
- Информирующие;

- Собирающие контактные данные пользователя;

- Встречающие пользователей при входе в систему. Другое название — entry pop-up;

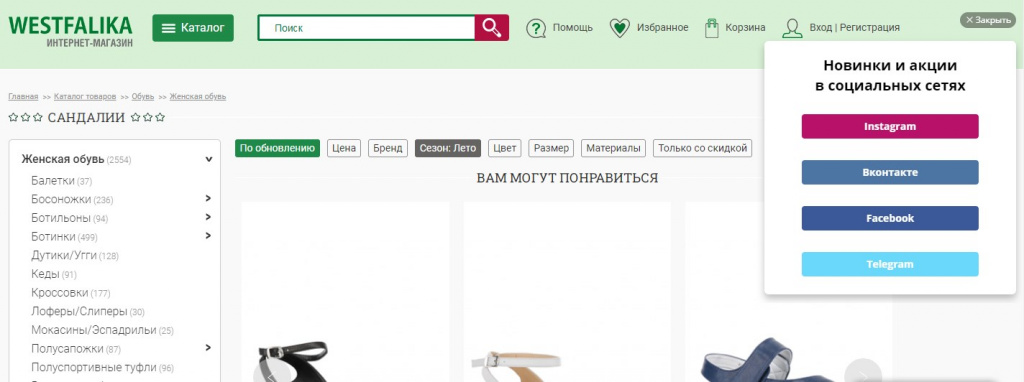
- Осуществляющие перенаправление страницы;
В таком случае всплывающее окно способно перенаправить пользователя на определённую страницу, где, к примеру, могут быть размещены товары, статейные материалы, условия доставки и пр., или на профили компании в социальных сетях.
- Организующие коммуникацию с пользователями;
- Помогающие обходить AdBlock. Существуют всплывающие окна, в которых размещено обращение к пользователям с просьбой отключить AdBlock. Это делается для того, чтобы пользователи могли увидеть другой pop up — например, для получения информации о скидках, новинках, бонусах и пр.;
- Призванные удержать пользователя на странице или сайте.
Когда может всплыть pop up окно?
Всплывающее окно настраивается так, чтобы демонстрироваться пользователю только тогда, когда он выполняет конкретное действие. Грамотная настройка триггеров позволяет получить больше тёплых лидов, обеспечивает рост конверсии.
При заходе на сайт
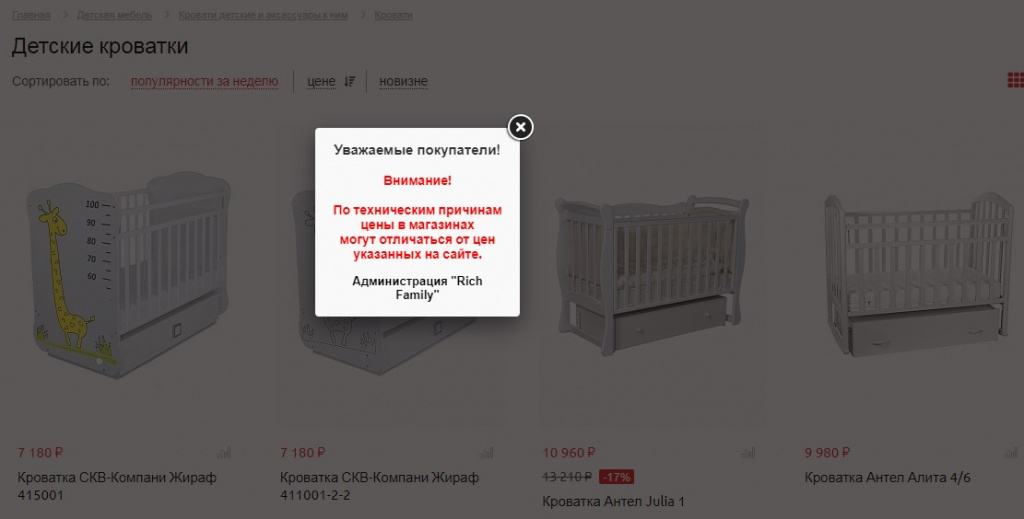
Пользователь видит всплывающее окно сразу после загрузки сайта. Pop up может содержать информацию о новинках, действующих скидках, анонсировать какие-либо события. Как правило, приветственное окно невозможно не заметить, ведь оно блокирует собой весь другой контент сайта. Чтобы убрать попап, пользователь должен или закрыть его вручную или осуществить требуемое действие.
Entry pop up бесполезно использовать для сбора лидов или перенаправления посетителя сайта на другую страницу. Конверсии не будет. Видя всплывающее окно вместо нужного контента, многие пользователи молниеносно покидают разочаровавший их сайт. Ведь никому не хочется просто так оставлять адрес своей электронной почты или изучать какой-то непонятный ресурс.
Поэтому, прежде чем делать приветственное всплывающее окно, подумайте, какую пользу оно может принести посетителю сайта. Например, оперативно проинформировать о технических проблемах, сбоях или, наоборот, важных и приятных нововведениях, доступных потенциальному клиенту бонусах, бесплатных «плюшках».

Спустя какое-то время с того момента, как пользователь зашёл на страницу
Вспомните, бывало ли у вас такое: смотришь товары в каталоге интернет-магазина и тут — бац! — вылетает рекламная всплывашка. Это timed pop up. То есть всплывающее окно, показ которого настроен на определённый момент. Время демонстрации попапа может быть любым. И в среде маркетологов не стихают споры, когда показывать всплывающее окно. Золотой серединой решили считать 1 минуту с момента загрузки сайта. 60 секунд пользователю должно хватить для того, чтобы понять, хочет ли он вообще оставаться на этом ресурсе. Однако это лишь усредненное значение. Для каждого ресурса нужно определять «своё» время показа через тестирование.
Также распространён следующий метод определения времени показа всплывающего окна:
- Изучаем данные из Google Analytics;
- Смотрим среднее время нахождения пользователя на странице;
- Настраиваем демонстрацию всплывающего окна на середине вышеописанного временного промежутка.
Timed pop up универсальны с точки зрения своего функционала: их можно использовать для привлечения лидов, предложения подписаться на email-рассылку компании, перенаправления на другие страницы сайта и пр.

В заданный момент скроллинга
Такое всплывающее окно возникает, когда посетитель сайта пролистает некую установленную часть страницы. Как правило, пользователь успевает изучить 40–70% контента страницы, прежде чем перед ним появляется scroll pop up.
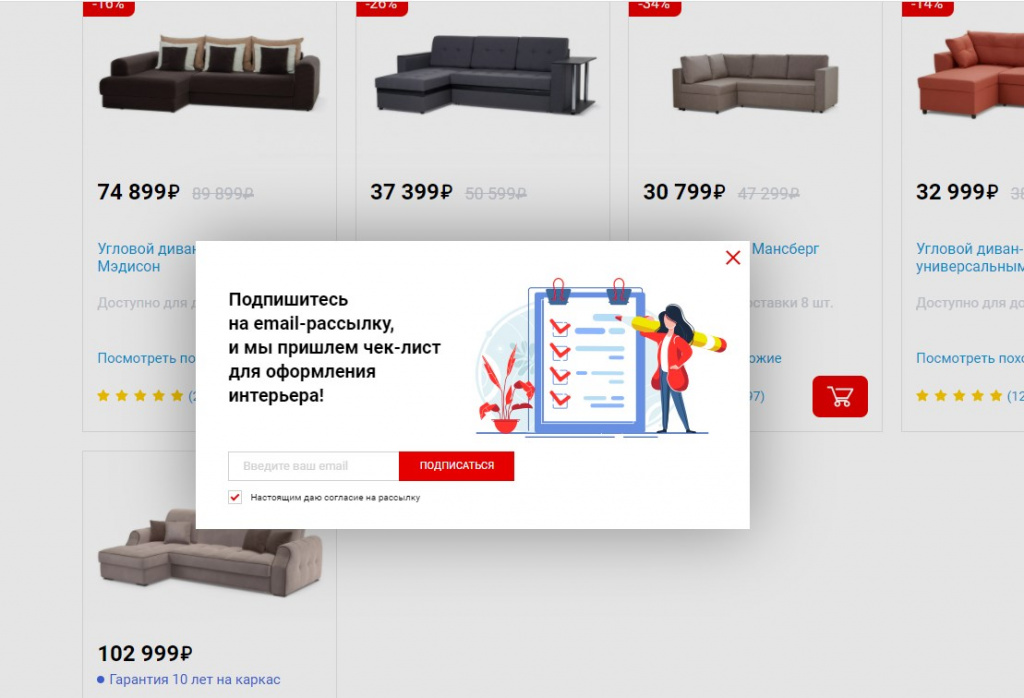
Главное преимущество всплывающих окон этого вида заключается в максимальной пользе предложения для пользователя, ведь оно напрямую соотносится с контентом. Данные попапы применяют для того, чтобы рассказать посетителю сайта об акциях/скидка/новинках, предложить подписку на рассылку, попросить поделиться контентом через соцсети.

Однако, отдавая предпочтение scroll pop up, владельцам сайта нужно учесть, что высок риск не попасть в среднее пролистывание страницы посетителем. Ориентироваться нужно на статистику по средним доскроллам страниц. Полезными будут показатели, собранные, например, Вебвизором Яндекс.Метрики. Тепловизор покажет, как ведут себя посетители на вашем сайте: отследит движения мыши, клики, прокрутку страниц, нажатия на клавиатуру и заполнение форм, выделение и копировку текста.
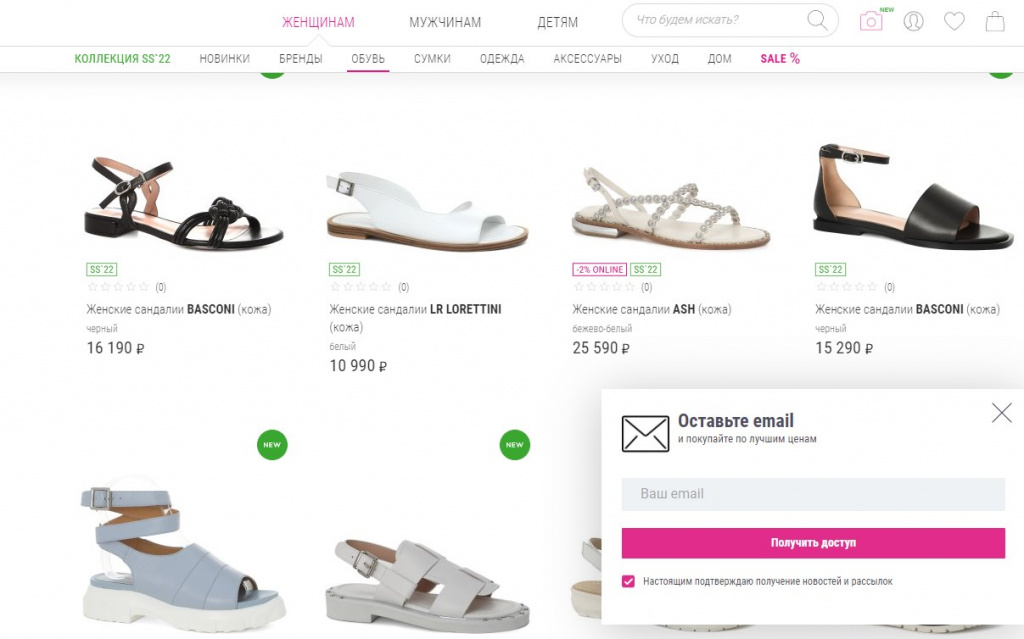
Когда пользователь собирается уйти с сайта
Exit pop up возникает в ту секунду, когда посетитель планирует покинуть страницу или закрыть вкладку браузера.
Чтобы пользователь захотел остаться, ему надо предложить то, что может его заинтересовать, удержать. Например, подборку похожих товаров или аксессуаров к ним, бесплатный доступ к обучающим материалам, какие-то бонусы и пр.
Стандартные фразы вроде «Вы уже уходите? Как так?!» не помогут, если их не дополнить каким-то интересным пользователю оффером.
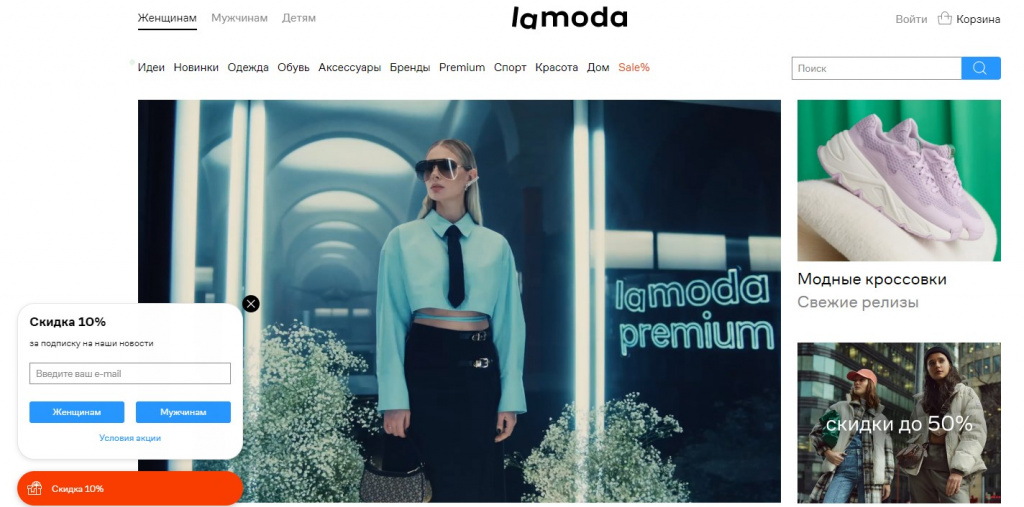
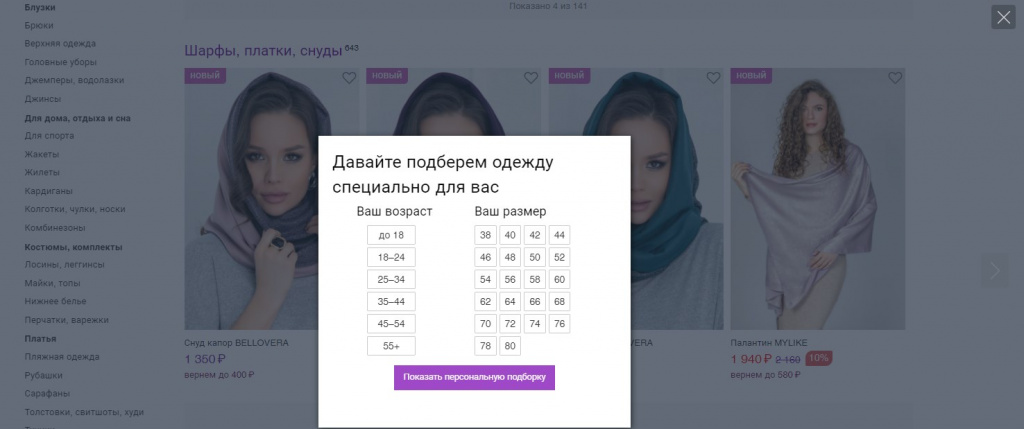
Вот отличный пример «правильного» exit pop up: интернет-магазин одежды предлагает пользователю, намеревающемуся покинуть сайт, подобрать одежду специально для него — указать свои параметры, затем изучить персональную подборку. Увидев такой оффер в всплывающем окне, пользователь, скорее всего, заинтересуется и останется на сайте.

При совершении пользователем определённого целевого действия
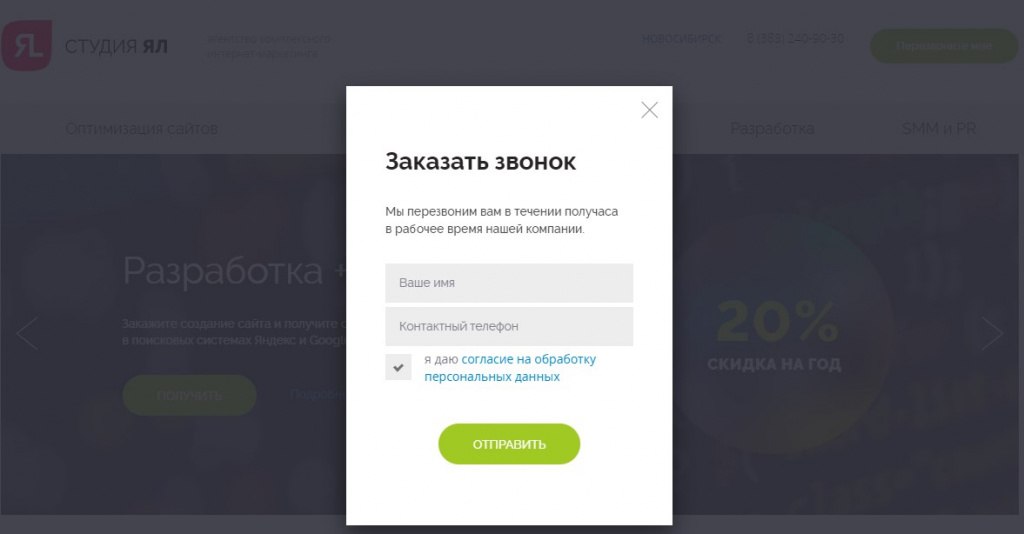
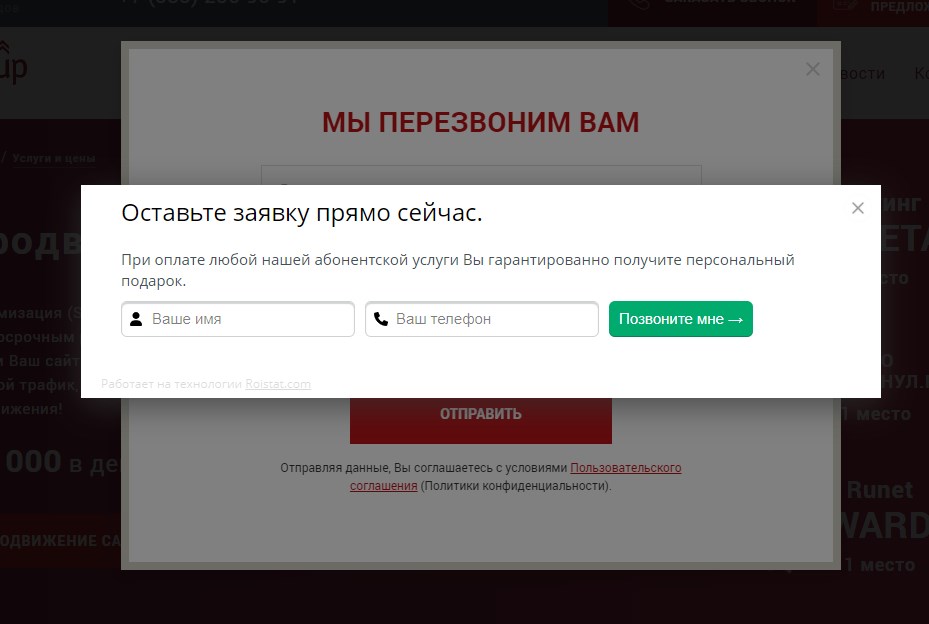
Окна, всплывающие, когда посетитель совершает заданное в настройках целевое действие, называют click pop up. Чтобы оно появилось, пользователь должен нажать на определённую кнопку или кликнуть по ссылке.
Click pop up обычно выглядят лаконично, не перегружают интерфейс лишними элементами.

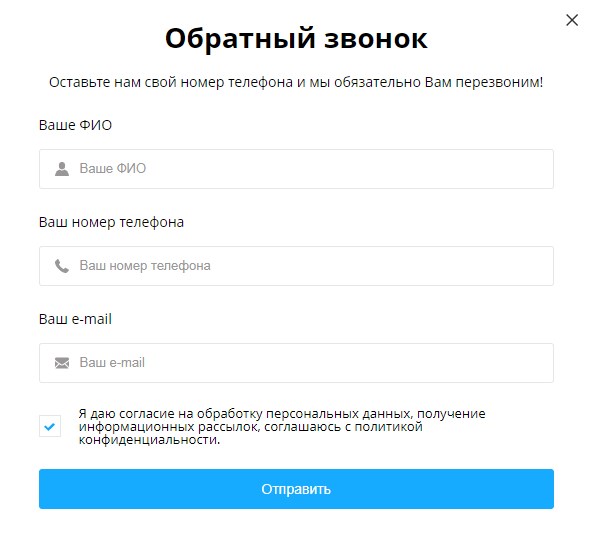
Однако нужно понимать, что эту конверсионную всплывающую форму пользователь сможет увидеть только при условии, что выполнит целевое действие. Например, кликнет по кнопке «Перезвоните мне»/«Свяжитесь со мной». Также click pop up можно использовать для размещения подсказок или разного рода уточнений.
Иногда всплывающее окно появляется после того, как пользователь заполнит форму подписки или сделает заказ. Тогда в сообщении можно разместить слова благодарности, уведомить о скидках на следующие заказы, рассказать о новых выгодных предложениях и пр.
Как надо и как не надо оформлять pop up
Все правила по оформлению всплывающих окон сводятся к одному — попап должен эффективно выполнять возложенные на него функции. Но для этого нужно предусмотреть массу нюансов:
- Показ всплывающего окна должен быть уместен, обоснован. Как мы уже отметили, больше всего пользователей раздражает бестолковая и бесполезная реклама. Тем более блокирующая доступ к основному контенту и мешающая взаимодействию с сайтом. Старайтесь связать оффер с той страницей, которая больше всего заинтересовала посетителя сайта.

- Все элементы попапа должны быть понятны и удобны пользователю. При создании заголовка используйте простые, лучше короткие фразы. Чтобы пользователь мог сразу определить содержание вашего «послания». То же правило действует и при создании призыва к действию. Дайте пользователю чётко понять, какое целевое действие вы от него ждёте. Лаконично, однозначно, ёмко. Так, чтобы у адресата не осталось вопросов.
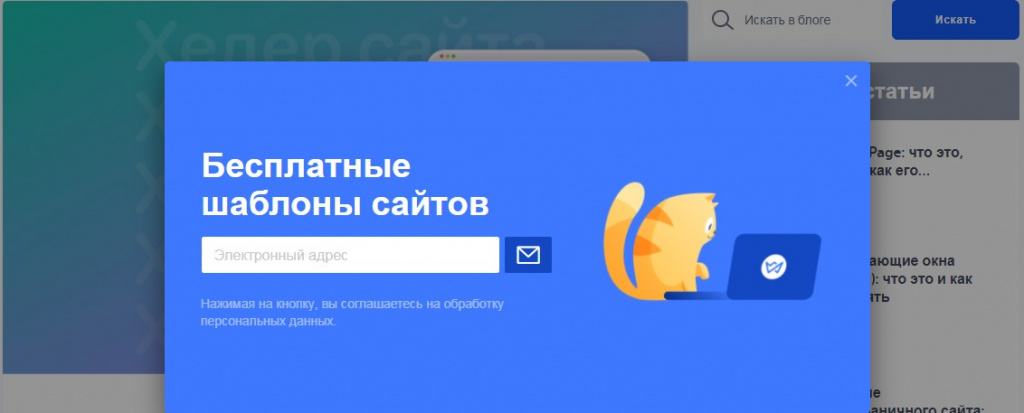
Учтите, заголовок должен быть «цепляющим», захватывающим внимание.
Вот пример того, как делать НЕ НАДО. Из сообщения pop up непонятно, что за бесплатные шаблоны пользователь получит, оставив свой email компании.
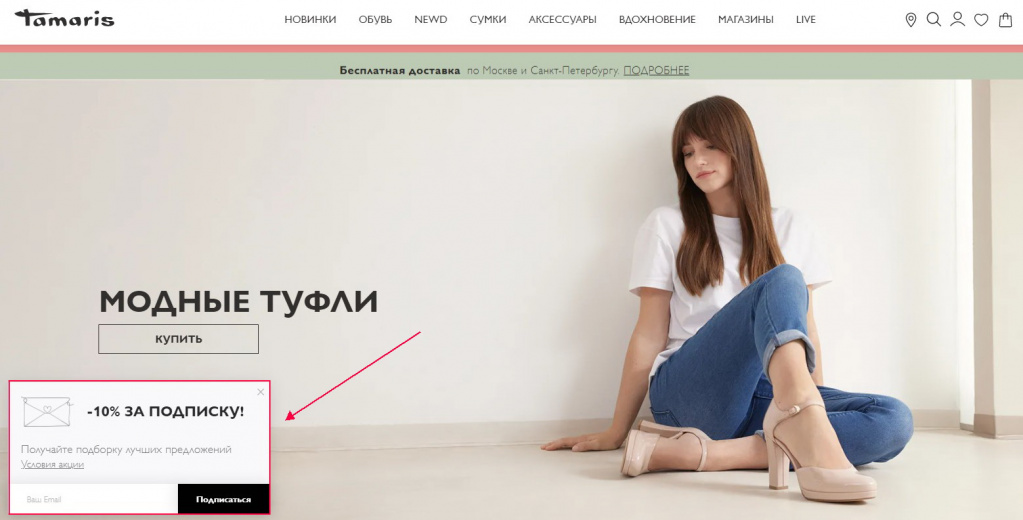
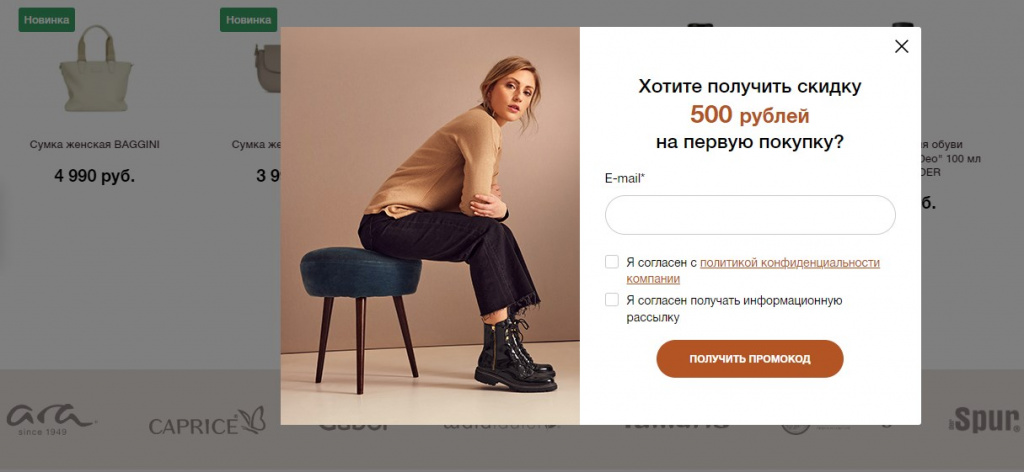
А тут, как нам кажется, нарушена логическая связь между «Хотите получить скидку 500 рублей на первую покупку?» и строкой для размещения адреса электронной почты. Пропущено важное звено. Не каждый пользователь поймёт, что от него требуется. Не хватает фразы «Оставьте свой email, куда мы сможем выслать вам промокод».

- Если вы собираете с посетителей сайтов персональные данные, вы должны взять с них на это согласие. Запрашиваете адрес электронной почты? Тогда попросите подтвердить согласие на получение писем.

- Pop up должен корректно отображаться на любых устройствах — полностью влезать в экран, быть удобным в просмотре, быстро и легко сворачиваться.
- Так как всплывающие окна являются формой рекламы, они должны соответствовать требованиям Coalition for Better Ads. Разработчики «Коалиции за лучшую рекламу» — крупные международные торговые ассоциации и компании. К обозначенным в документе требованиям прислушивается, к примеру, Google. Так, при создании всплывающих окон не рекомендуется использовать агрессивные эффекты вроде мигания, динамической смены цвета, размещать попап в нижней части страницы таким образом, чтобы на него уходило больше 30% экрана, вставлять во всплывающие окна видео с автозапуском, настраивать обратный отсчёт до того, как будет разрешено закрыть рекламу.
- Создавая попапы, не стоит увлекаться и перебарщивать с их количеством. В таком случае вы точно рискуете навлечь на себя гнев пользователей. Представьте: только он разобрался с одной «всплывашкой» и приступил к изучению контента сайта, как появляется другая…

- Попап должен легко сворачиваться. Реальный опыт подсказывает пользователям, что кнопка закрытия окна (заветный «крестик») находится в правом верхнем углу. Попытаетесь «спрятать» его — доставите в будущем дискомфорт пользователю. Возможно, что, отчаявшись найти кнопку закрытия окна, посетитель решит уйти с сайта.
- Об этом мало кто говорит, но мы не могли пропустить этот пункт. Делая pop up, обратите внимание на его дизайн. Аляповатые всплывающие окна с немодными шрифтами и безвкусными рамками выглядят устаревшими.

Оставить свою заявку на создание сайта вы можете на сайте или по телефонам 8(383) 209-18-36 и 8-800-600-36-20.

Другие материалы на тему:
- Что такое вёрстка сайтов и как понять, корректно ли свёрстан ваш сайт?
- Как создать телеграм-канал компании и продвинуть его
- Как сделать дизайн сайта: рекомендации для новичков









 Наши менеджеры уже изучают вашу заявку и свяжутся с вами
Наши менеджеры уже изучают вашу заявку и свяжутся с вами