Как разработать структуру сайта: рассказываем о способах, этапах и типичных ошибках

Содержание
Вам наверняка попадались сайты с плохо проработанной структурой. Те, на которых поиск нужного раздела или страницы превращается в настоящий квест. В какой-то момент пользователь решает, что ему проще покинуть этот сайт и уйти на другой, чем тратить время на решение бестолковой головоломки. Как результат, владелец сайта теряет ещё одного потенциального клиента. Ухудшаются и поведенческие факторы: растёт процент отказов, сокращается глубина просмотров. «Кривая» структура сайта больно бьёт по показателям конверсии, негативно влияет на юзабилити ресурса и даже мешает качественному поисковому продвижению. Это не пустые слова: поисковые роботы предпочитают сайты с логичной структурой и обоснованным уровнем вложенности страниц. Они признают (что вполне понятно) такие ресурсы более удобными для пользователей.
Думаем, вы оценили масштаб проблемы и теперь будете особенно внимательно читать данную статью. Мы расскажем, какой должна быть правильная структура сайта и как её получить, а также каких ошибок стоит остерегаться в процессе.
Кому будет полезна статья?
- Тем, кто уже имеет работающий сайт, но недоволен его структурой.
- Тем, кто только собирается разрабатывать сайт и хочет избежать ошибок, связанных с некорректным построением структуры.
Если вас интересуют вопросы, из-за чего может пострадать структура сайта, какие существуют способы её создания и как выгрузить структуру сайта при помощи специальных сервисов, будем рады предоставить чёткие, понятные ответы.
Разберёмся с терминами
Для начала давайте расставим все точки над «i» – уточним термины.
Под структурой сайта понимают систему расположения его составляющих: страниц, категорий, подкатегорий, карточек товаров. Все эти элементы логически выстроены в определённую схему. По крайней мере, должны быть выстроены.
В среде разработчиков принято выделять два основных вида структуры сайта. Это линейная и древовидная. Линейную структуру используют при разработке лендингов, сайтов-визиток. То есть тех ресурсов, которые планируется продвигать в первую очередь с помощью контекстной рекламы.

А вот для многостраничных сайтов выбирают древовидную структуру. Так делают интернет-магазины, корпоративные сайты, крупные порталы. В основе древовидной структуры лежит строгая иерархия, когда главная страница ведёт на категории, те делятся на подкатегории, а те – на товары или услуги.

Признаки качественно проработанной структуры сайта
Важно понимать, что для каждого масштабного проекта (крупнее одностраничника) должна создаваться своя структура. Вот на какие критерии следует обращать внимание при её разработке:
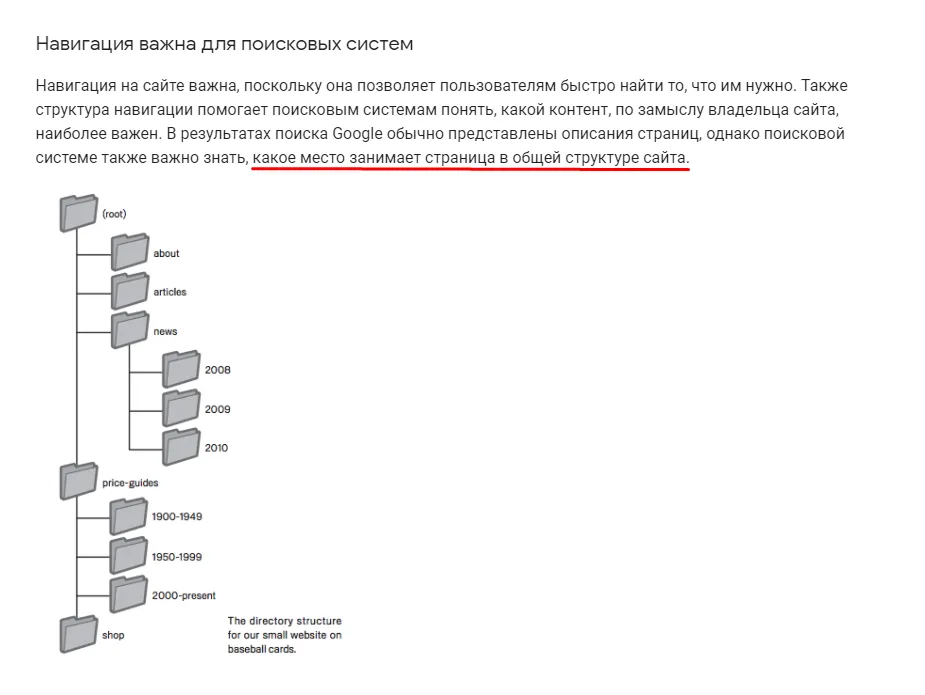
- Логичность и простота. Веское замечание: логичной и простой структура должна быть в первую очередь для посетителя сайта. Тогда на поиск нужных разделов и страниц у пользователя уйдёт минимум времени. Такие рекомендации даже прописаны в священных для многих вебмастеров источниках – Яндекс.Справке (смотрите разделы «Советы вебмастеру» – «») и Центре Google Поиска (читайте раздел «»).


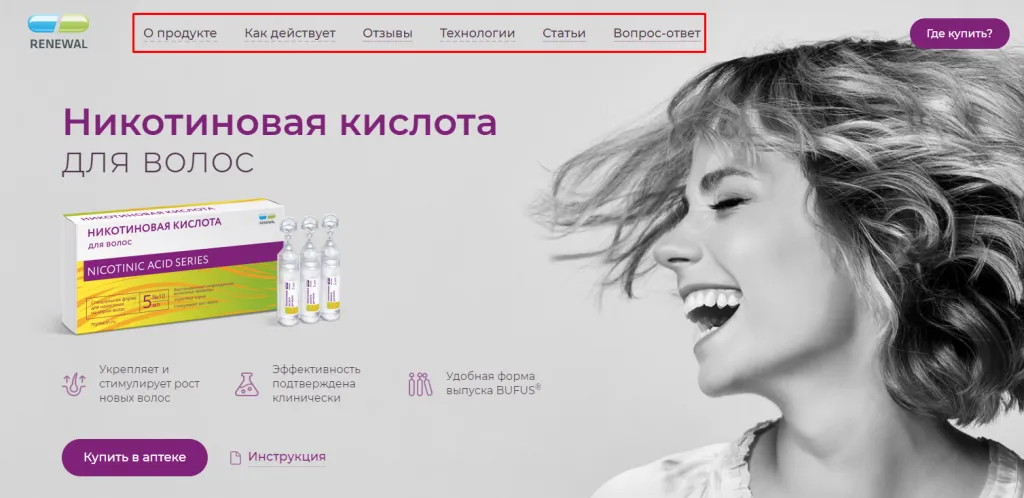
- Понятные названия категорий. Откажитесь от излишнего креатива. Присваивайте категориям понятные и короткие названия. Это опять же поможет пользователю быстро найти то, за чем он пришёл. Чтобы посетителю сайта было проще перемещаться из раздела в раздел, «откройте» для него навигацию, сделав перелинковку из «хлебных крошек».
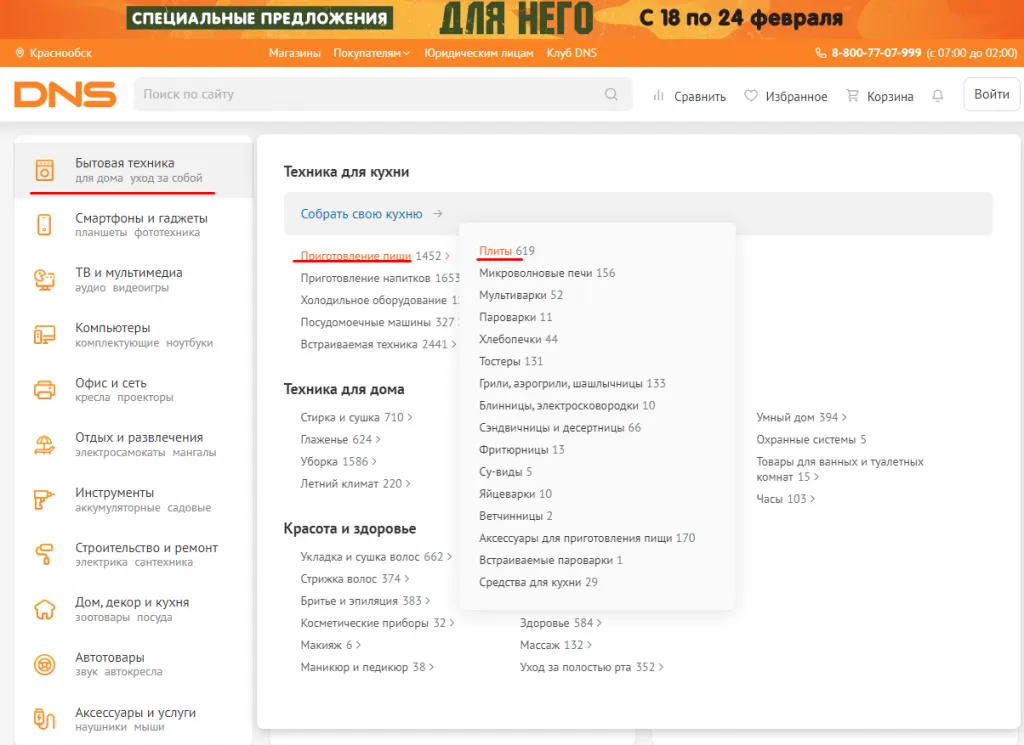
- Обоснованный уровень вложенности. Система должна быть выстроена логично, без лишних элементов и разветвлений, в которых посетитель сайта может заплутать. Для интернет-магазинов оптимальной считается вложенность уровня «Каталог» – «Категория товаров» – «Товар». Этому вопросу уделяется внимание и в Документации Google.

- Если товар выводится в нескольких категориях, у него должен быть один URL. Иначе произойдёт дублирование карточек товаров. И да, один и тот же товар может выводиться в нескольких категориях, если он логически к ним относится. Например, товар Пуховики Canada goose может одновременно быть и в категории бренда («Canada goose»), и в стандартной категории («Пуховики»). Важно, чтобы у карточки товара был всего один адрес.
Как получить структуру сайта: основные способы
Существуют разные подходы к процессу создания структуры сайта. У каждого из них, безусловно, есть свои преимущества и недостатки. Поэтому разработчики выбирают тот способ, который считают наиболее удобным для себя.
Создание структуры сайта вручную – дело кропотливое, трудозатратное и, как правило, не оправдывающее вложенное в него время. Суть заключается в том, чтобы самостоятельно, без использования специальных инструментов, сервисов и программ, изучать страницы сайта, фиксируя информацию в карте. Такой способ прогрессивным и эффективным не назовёшь, но зато освоить его может даже самый далёкий от веб-разработки человек.
Создавать структуру сайта можно на основе данных из поисковой выдачи, применяя документные операторы. Плюсы этого подхода – минимальные навыки от исполнителя, точные представления о структуре сайта, который какое-то время назад проиндексировался Яндексом.
Ещё один способ – составление структуры сайта на основе данных, собранных с помощью сервисов-парсеров. Таких как Screaming Frog SEO Spider, например. Можно пользоваться бесплатной версией программы, но, если есть возможность, лучше приобрести лицензию. Screaming Frog считается многофункциональным инструментом в среде SEO-специалистов.
Задача таких сервисов заключается в том, чтобы спарсить сайт и указать имеющиеся на нём страницы. Проанализировав эту информацию, специалист может понять, какой структурой обладает ресурс. Учтите, чем объёмнее сайт, тем дольше он будет парситься.

Альтернативой Screaming Frog SEO Spider может служить другой популярный софт для краулинга – Netpeak Spider. Вот вам рабочий вариант, как можно выгрузить структуру сайта, проведя несколько манипуляций. Сервис рассортирует страницы по уровню вложенности.

Парсеры помогают экономить время при поиске нужной информации и при этом достаточно полно отображают реальную ситуацию. Единственное «но»: за расширенный функционал приходится доплачивать, приобретая полную версию.
Еще один помощник для тех, кто не знает, как выгрузить структуру сайта – сервис для диагностики и аудита ресурсов СайтРепорт. Он «умеет» дробить собранные данные по разделам, что даёт полную картинку происходящего.

Также к составлению структуры сайта можно приступать после того, как выгрузите данные из Яндекс.Вебмастера. Данный способ считается сравнительно быстрым, но подразумевает, что ресурс должен быть проиндексирован Яндексом. И если поисковик не видит на сайте какие-то разделы и страницы, то и мы не увидим их в списке собранных данных.

Основные ошибки при создании структуры сайта
Многие разработчики допускают одни и те же ошибки. Вот перечень самых распространённых:
- Делают отдельную страницу под каталог. Тем самым своими руками увеличивают уровень вложенности – появляется дополнительный уровень в виде /catalog/.
- Клепают дубликаты по названию или содержанию. Это негативно сказывается и на продвижении сайта, и на юзабилити (пользователи путаются). Не надо один и тот же товар забрасывать в две или несколько категорий.
- Размещают товары, которые должны быть только в подкатегориях, ещё и в категориях. Поисковые системы идентифицируют такие страницы как дубликаты. Представьте, что у вас на сайте есть категория «Реабилитационная техника», где собраны медицинские кровати, инвалидные кресла-коляски, подъёмники и пандусы. И тут же, в этой категории, вы помещаете подкатегорию «реабилитационная мебель», куда относите уже упомянутые кровати и подъёмники.
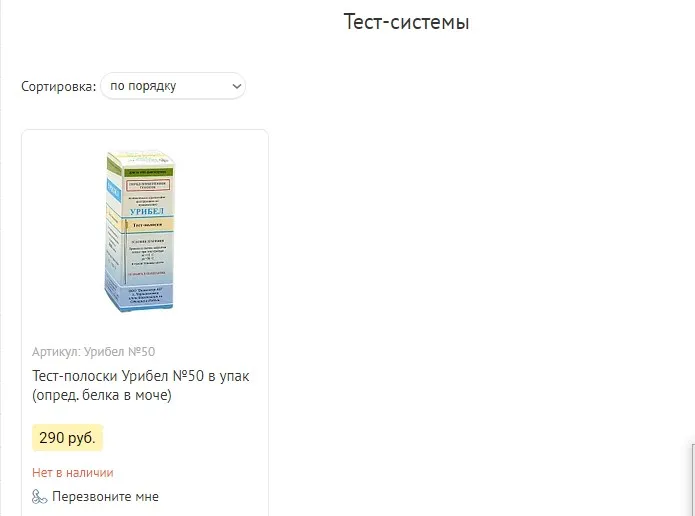
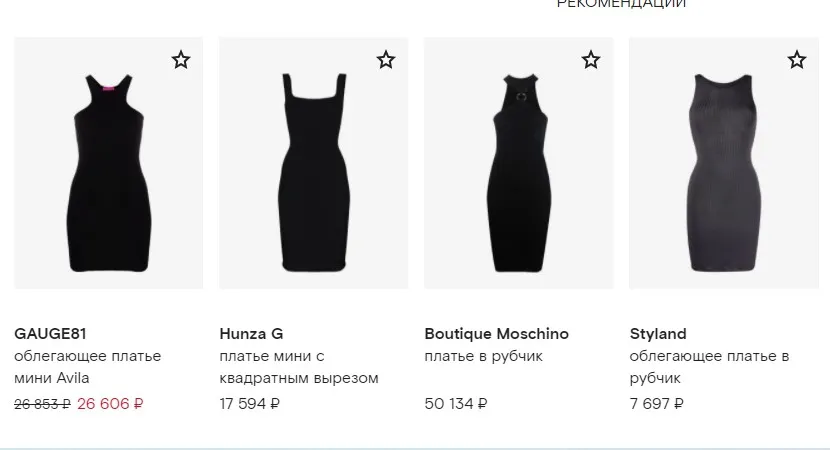
- Создают бедно наполненные или вовсе пустые категории. Особенно печально смотрятся последние. У пользователя создаётся впечатление, что компания не способна предоставить нужные ему товары или обеспечить разнообразие ассортиментной линейки. Это может привести к росту числа отказов на сайте.
В идеале в категории должны находиться минимум 5 товарных позиций. Если вы пока не дотягиваете до такого количества, разумнее удалить категорию.

На скриншоте мы показали пример практически пустой категории. Кстати, по сути её таковой можно признать – ведь даже этого одного товара в данный момент нет в наличии. - Бесконечно создают новые страницы. Безусловно, иногда появляется необходимость сделать ещё один раздел или категорию. И хорошо, если такая возможность предусмотрена ещё на этапе создания структуры. Другое дело – когда сайт стремительно «обрастает» всё новыми и новыми страницами. Представьте, как сложно со временем будет работать с навигацией такого ресурса.
- Непропорционально разделяют товары между категориями. Как говорится, то пусто, то густо. Безусловно, вряд ли получится наполнять категории равномерно. Но нужно стремиться к тому, чтобы дисбаланс не бросался в глаза. Как мы уже написали, избегать ситуаций, когда категории остаются пустыми или полупустыми. Также большой ассортимент товаров можно и нужно дробить. Делайте подкатегории и равномерно распределяйте по ним продукцию.
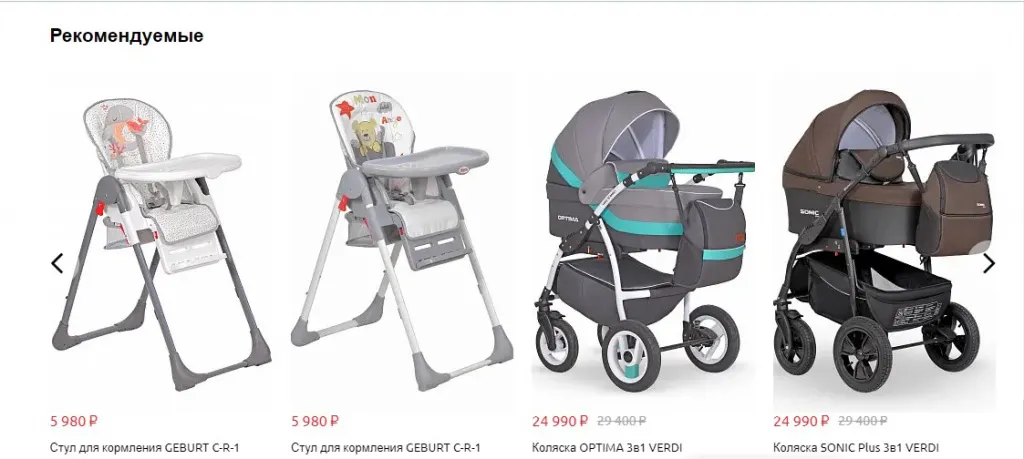
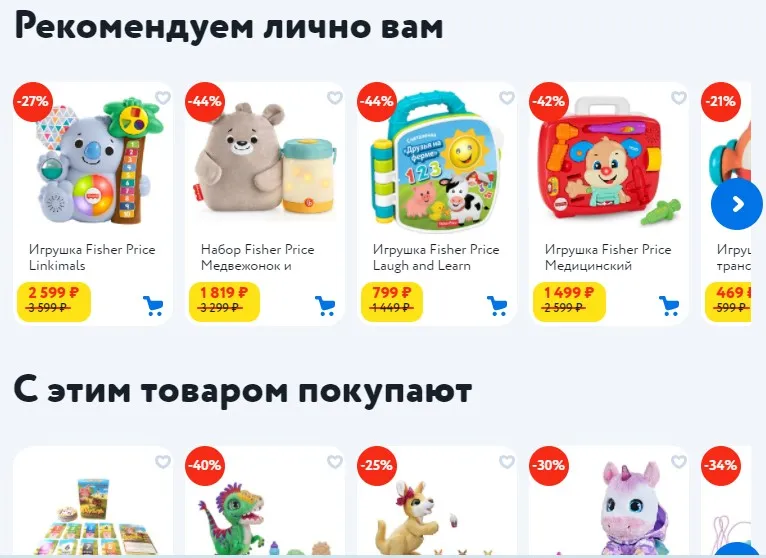
- В одну категорию размещают товары вместе с комплектующими (аксессуарами, дополнительными или сменными деталями, необходимыми при ремонте элементами и т.д.). Не повторяйте подобную ошибку – не делайте винегрет из товаров разных категорий. Например, не размещайте вместе ноутбуки с блоками питаниями, жёсткими дисками и сумками. Если вы хотите показать посетителю сайта, что у вас есть ещё и другие, потенциально интересные для него товары, добавьте на страницу специальные поля. Обычно их называют «Рекомендованные товары» или «С этим товаром покупают». Здесь можно показывать не только комплектующие и аксессуары к просматриваемому товару, но и всё то, что может в теории понравиться данному человеку. Например, товары похожей тематики из того же ценового сегмента. Молодые родители, выбирающие кроватку для младенца, скорее всего, заинтересуются колясками, детскими стульчиками, слингами. Модница не сможет пройти мимо подборки платьев, похожих на то, что она только что смотрела на сайте. Или дополнительных предметов гардероба, которые завершат образ.
- Делают мало фильтров и не продумывают функцию быстрой сортировки по параметрам. Особенно критично это для сайтов с широкой ассортиментной линейкой. Пользователь вынужден тратить уйму времени на то, чтобы найти нужные товары, минуя «полотна» неинтересных ему позиций. Позаботьтесь о своих будущих клиентах – ещё на этапе создания структуры сайта «заложите» гибкую систему фильтров. Однако если вы работаете с «нишевым» интернет-магазином с небольшим ассортиментом, минимального набора фильтров будет достаточно.
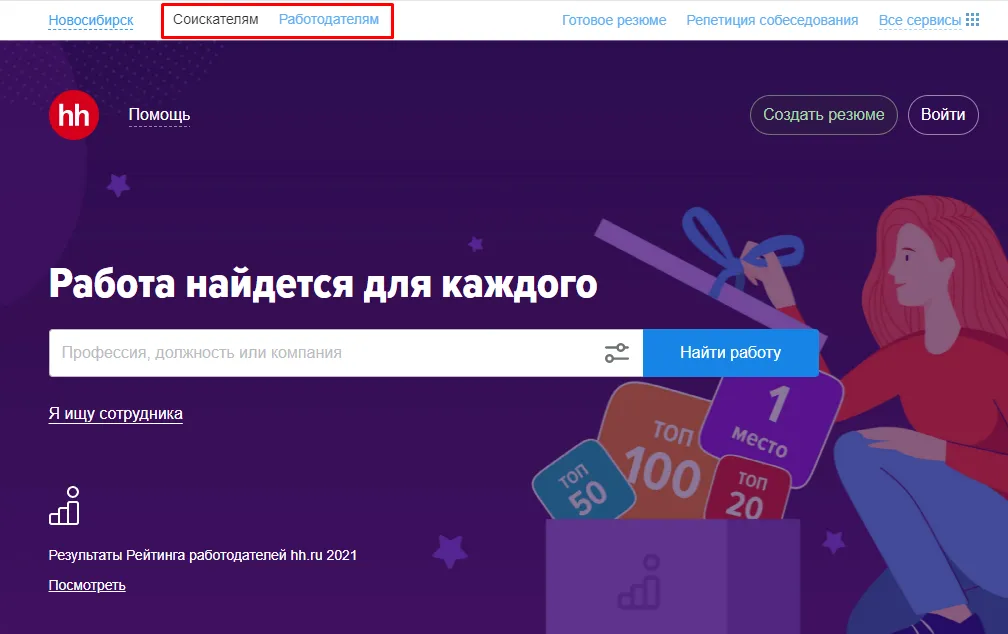
- Сначала дают доступ пользователю к фильтрам сайта, а уже потом – к категориям. Вряд ли, перейдя в категорию «Электрочайники», посетитель жаждет увидеть фильтр по брендам, чтобы оттуда попасть на карточки подходящих ему моделей. Скорее всего, он ждёт сначала всю ассортиментную линейку, а где-то рядом – помощники-фильтры.
- Называют категории именем бренда. Иногда это действительно обоснованно и эффективно. Например, когда бренд известный и клиенты идут к вам именно за его товарами (вспомним повсеместную любовь к «яблочной» продукции или конструкторам Lego). В других же случаях разумнее делать классические категории товаров.


Этапы разработки структуры сайта
Приступая к созданию структуры сайта, помните: гораздо разумнее сразу просчитать все нюансы, чем потом, уже имея готовый ресурс, устранять тут и там всплывающие недочёты.
Выполните обязательные подготовительные шаги:
- Заранее составьте портрет ЦА. Определитесь с тем, кто ваш клиент, на какие критерии он опирается при выборе компании, с каким сайтом ему будет удобно работать.
- Изучите своих конкурентов и то, как они представлены в интернете. Посмотрите на их сайты глазами типичного клиента. Постарайтесь найти слабые стороны в структуре ресурсов и подметить удачные «фишки».
- Вспомните, какие вопросы интересуют ваших клиентов в первую очередь, с какими запросами они приходят к вам. Так вам удастся определить наиболее важные для посетителей разделы сайта.
После этого можно приступать к проектированию структуры сайта. И тут не обойтись без сбора семантики. Имея на руках семантическое ядро, вы быстро составите перечень нужных категорий и подкатегорий.
Также собранная семантика позволит вам выяснить, сколько нужно создать страниц под товары с учётом разных характеристик. Например, стоимости, технических параметров, названия марки и т.д. Полезным будет и уже имеющийся прайс, где прописаны все группы товаров.
Далее нужно рассортировать товары по категориям. Систематизируя товары, не забывайте о правиле равномерного распределения.
Определите, какие категории для вас первостепенные. Если вы занимаетесь продажей тренажеров, то именно они должны быть отнесены к основной категории. А вот комплектующие, аксессуары или дополнительные спортивные товары – находиться в иерархии ниже.
Подумайте, как удовлетворить потребности каждой группы вашей ЦА. Возможно, нужно будет сделать разные категории, создав отдельные разделы под каждую группу клиентов.


Разрабатывая схему структуры сайта, обязательно продумайте варианты масштабирования ресурса. Чтобы в будущем добавление новый категорий и товаров не оборачивалось настоящей проблемой и не влекло за собой серьёзные изменения.
Сделать процесс проработки структуры сайта более наглядным и понятным помогут специальные инструменты. Используя их, вы сможете визуализировать проект и по ходу решать массу текущих задач. В число наиболее популярных сервисов уверенно входят XMind, Coogle, MindMeister, Microsoft Visio, Mindomo.
После прочтения нашей статьи вы решили, что лучше доверить создание структуры сайта профессионалам? Полностью вас поддерживаем! Особенно если речь идёт о масштабных, амбициозных проектах, нацеленных на долгую и успешную работу. Если вы не хотите, чтобы над разработкой сайта или его поисковой оптимизацей работали высококлассные специалисты, обратитесь в Студию ЯЛ. Связаться с нами можно по телефонам 8 (383) 209-18-36 и 8-800-600-36-20 или оставив заявку через форму на сайте.








 Наши менеджеры уже изучают вашу заявку и свяжутся с вами
Наши менеджеры уже изучают вашу заявку и свяжутся с вами