Содержание
В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта. Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами. Собранная здесь информация будет полезна тем, кто хочет сам сделать сайт для своего бизнеса и поэтому интересуется оформлением веб-ресурсов. А также начинающим профессиональным разработчикам, которые пока только вникают в тему.
Зачем нужно заказывать дизайн сайта? Определяем цели и заполняем бриф
Чтобы сделать действительно качественный продукт, разработчик сначала должен спросить себя: «А зачем я его делаю?». То же самое касается и интернет-ресурсов. Без определения четких целей дело обречено на провал.
Клиенты, пользующиеся услугами веб-компаний и дизайн-студий, обычно заполняют бриф. В нем содержатся примерно следующие вопросы:
- Какой теме будет посвящен сайт?
- Какие бизнес-задачи он должен будет решать?
- Кто, на ваш взгляд, является целевой аудиторией сайта?
- Как вы видите структуру ресурса?
- Как вы хотите его продвигать?
- Какой контент вы хотите публиковать на сайте?
- Есть ли у вас фирменный стиль? Брендбук?
- Какие сайты вы считаете конкурентами вашему будущему ресурсу?
Список можно расширить.
Если вы не являетесь клиентом профильной компании, а планируете сделать дизайн сайта самостоятельно, подобный бриф вам также пригодится. Постарайтесь развернуто ответить на перечисленные вопросы. Представьте, что тоже заполняете некий бриф. Так вы сами себе упростите работу. Пройдитесь по каждому пункту, запишите ответы. Возможно, уже через пару минут/часов/дней вы захотите их поменять или дополнить. Бриф здорово помогает разложить информацию по полочкам.
Опытные разработчики подтвердят: чем подробнее клиент заполняет бриф, тем лучше специалист сможет понять специфику бизнеса заказчика и его потребности.
Какими бывают сайты
Ответив на вопросы из «типичного брифа» и разобравшись с целями проекта, нужно понять, а какой же тип сайта лучше подходит в конкретной ситуации. Среди самых распространенных сегодня на первые места выходят лендинги, интернет-магазины и корпоративные сайты.
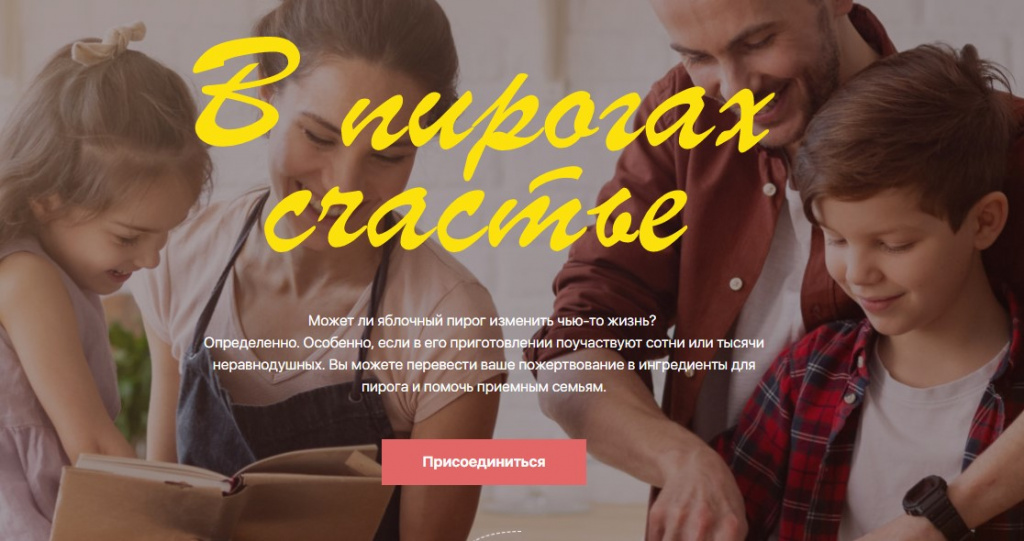
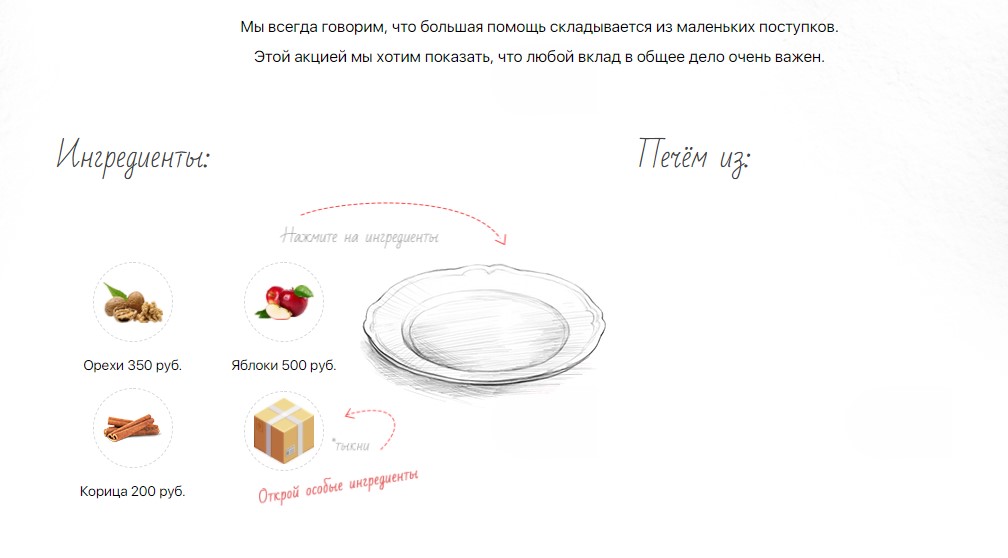
- Лендинги — это так называемые «одностраничники». Еще один вариант названия — Landing page. Лендинг создается под определенный товар или услугу. В техническом исполнении достаточно прост. Оформление такого сайта должно быть эффектным, броским. Обязательное условие — наличие форм для совершения целевого действия, а именно оставления заявки.


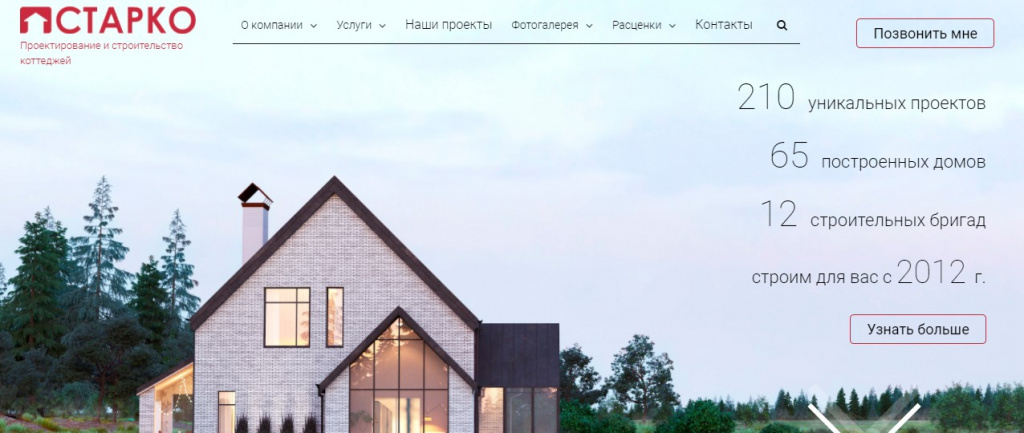
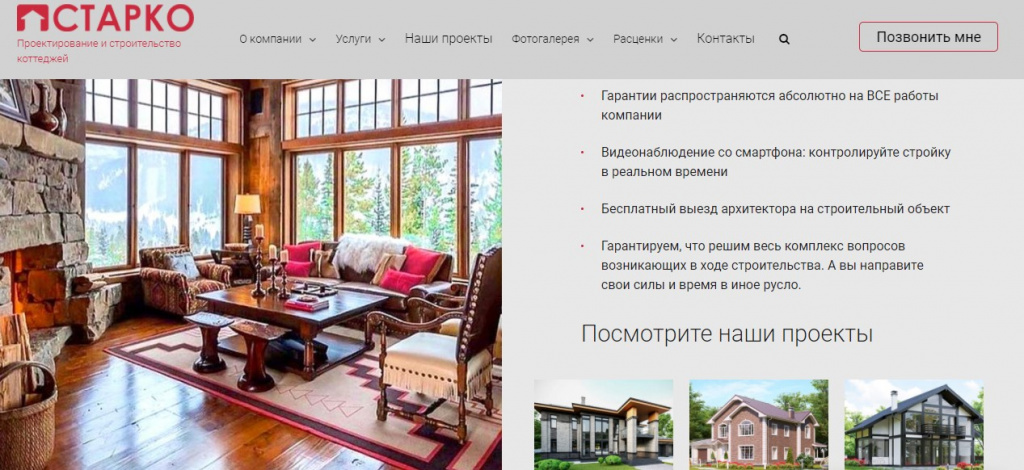
Лендинг разработан Студией ЯЛ под акцию «В пирогах счастье» для детского благотворительного фонда «Солнечный город» - Корпоративный сайт помогает рассказать компании о себе, презентовать пользователям свои товары и услуги, поделиться основной информацией (контактными данными, временем работы и пр.), продемонстрировать свою экспертность и повысить лояльность (например, через портфолио или блог с экспертными статьями). С технической точки корпоративный сайт сделать сложнее, чем лендинг. Нужно продумать удобную систему навигации между разделами. Значительно облегчает работу над оформлением сайта наличие брендбука.


Корпоративный сайт разработан Студией ЯЛ для компании СТАРКО - Интернет-магазины создаются конкретно для продаж. Здесь основные усилия направляются на то, чтобы сайт был максимально удобен пользователям именно для совершения покупок. Не стоит увлекаться сложным дизайном, пытаться жонглировать последними трендами. Сосредоточьтесь на грамотной работе с информацией и товарами, а также на проектировании страницы заказа.


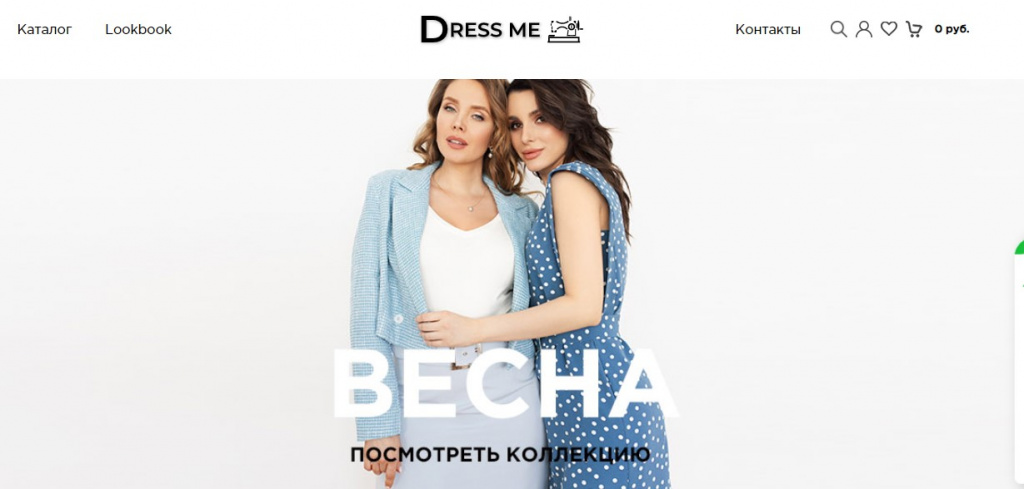
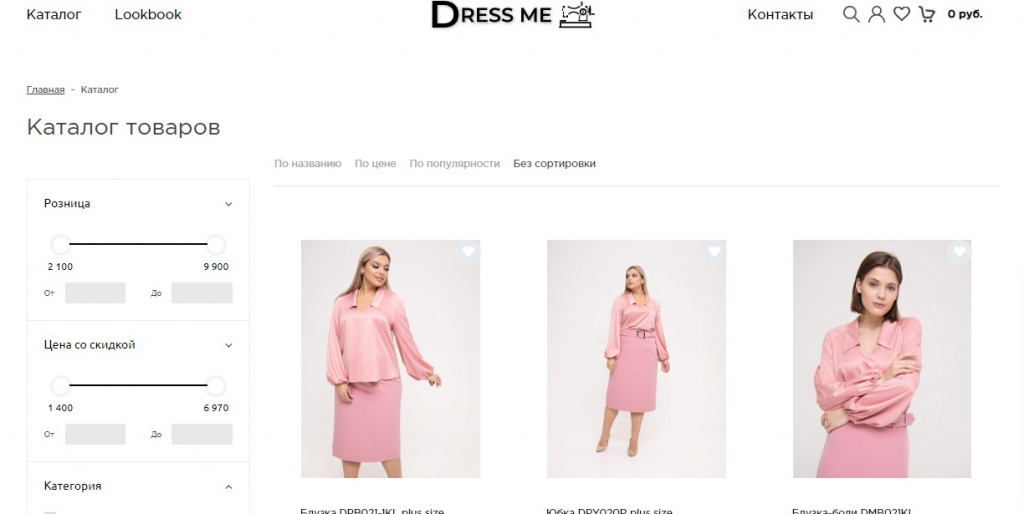
Интернет-магазин разработан Студией ЯЛ для бренда одежды Dress me
Чем помогает изучение сайтов-конкурентов
Если коротко, то очень многим. По сути любой сайт из аналогичной тематики — это готовый кейс, который в любое время можно открыть и изучить.
Обратите внимание на то, где и как размещена информация, как выстроена структура, какие инструменты задействованы. Что может быть нагляднее реальных примеров!
Отметьте, какой функционал действительно полезен для пользователя. Работающие идеи возьмите на заметку. Посмотрите, чего не хватает у конкурентов. Закрыв такие «слабые стороны», вы сможете сделать свой сайт более совершенным и эффективным.
Также конкурирующие сайты и ресурсы из смежных тематик способны стать источником вдохновения на этапе создания визуала. Однако помните, что работать с референсами следует аккуратно, чтобы не скатиться в откровенный плагиат.
Какие инструменты помогут сделать классный макет
Итак, вот перечень «орудий труда» современного веб-дизайнера:
- Photoshop. Уж если мы прибегли к подобным сравнениям, то давайте назовем Photoshop той «палкой-копалкой», с которой все началось. К сегодняшнему дню появилась уже целая россыпь других сервисов, используемых для отрисовки макетов, однако по функционалу и качеству работы с изображениями им всем далеко до дедушки-Photoshop.
- Readymag. Идеален для лендингов и простых сайтов. Сделать макет с помощью этого онлайн-конструктора можно прямо в браузере.
- Tilda. Еще один простой и удобный конструктор. Сайт создается из предоставленных сервисом блоков (всего их 550!). Каждый блок можно индивидуально настроить под себя. Получившийся дизайн будет адаптирован под разные виды устройств: от компьютера до смартфона.
- Canva, Crello. Для тех, кто не хочет разбираться с Photoshop, но хочет оформлять несложный визуал и симпатичные баннеры.
- Scetch, Figma, Adobe XD. Профильные инструменты для отрисовки макетов сайта, которые нравятся и дизайнерам,и проектировщикам с разработчиками. А все потому эти программы позволяют быстро собирать макеты, готовить их к верстке, корректно экспортировать графические элементы.
Как видите, для создания дизайна сайта нужно подключать множество разных знаний и навыков. Нужно уметь исследовать рынок и работать со специальными программами, обладать безупречным вкусом и ориентироваться в современных трендах. Если вы понимаете, что пока не готовы сами взяться за оформление сайта, обратитесь к нам. Специалисты Студии ЯЛ разработают для вашего ресурса уникальный дизайн, призванный решать задачи вашего бизнеса. Свяжитесь с менеджерами по телефону или оставьте заявку через форму обратной связи на сайте.


Другие материалы:
- Интеграция «1С» и «Битрикс»: кому, зачем и как
- Разработка информационного портала vn.ru: как это было в деталях
- Переход на https: как совершить без последствий, и надо ли



 Наши менеджеры уже изучают вашу заявку и свяжутся с вами
Наши менеджеры уже изучают вашу заявку и свяжутся с вами